Dcat Admin v1.2.0 发布,对后端开发者友好的高颜值后台系统构建工具,增加编辑器以及新的主题配色
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | LearnKu官方文档 | Github主页(如果喜欢这个项目不妨点个star,感谢支持!)
v1.2.0更新内容
功能新增以及优化部分
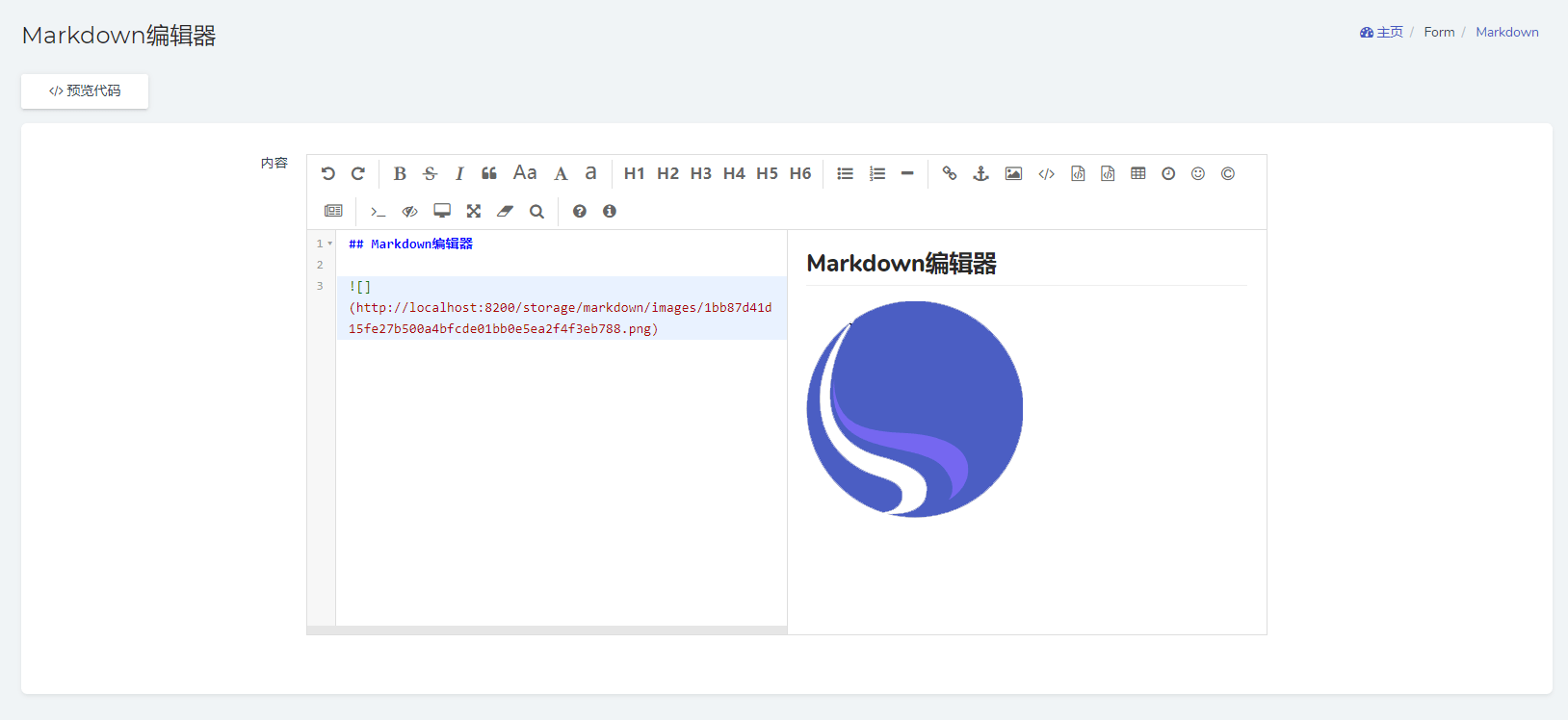
1.集成editor-md作为内置markdown编辑器,并支持图片上传功能
使用
$form->markdown('content')->disk('oss');
效果

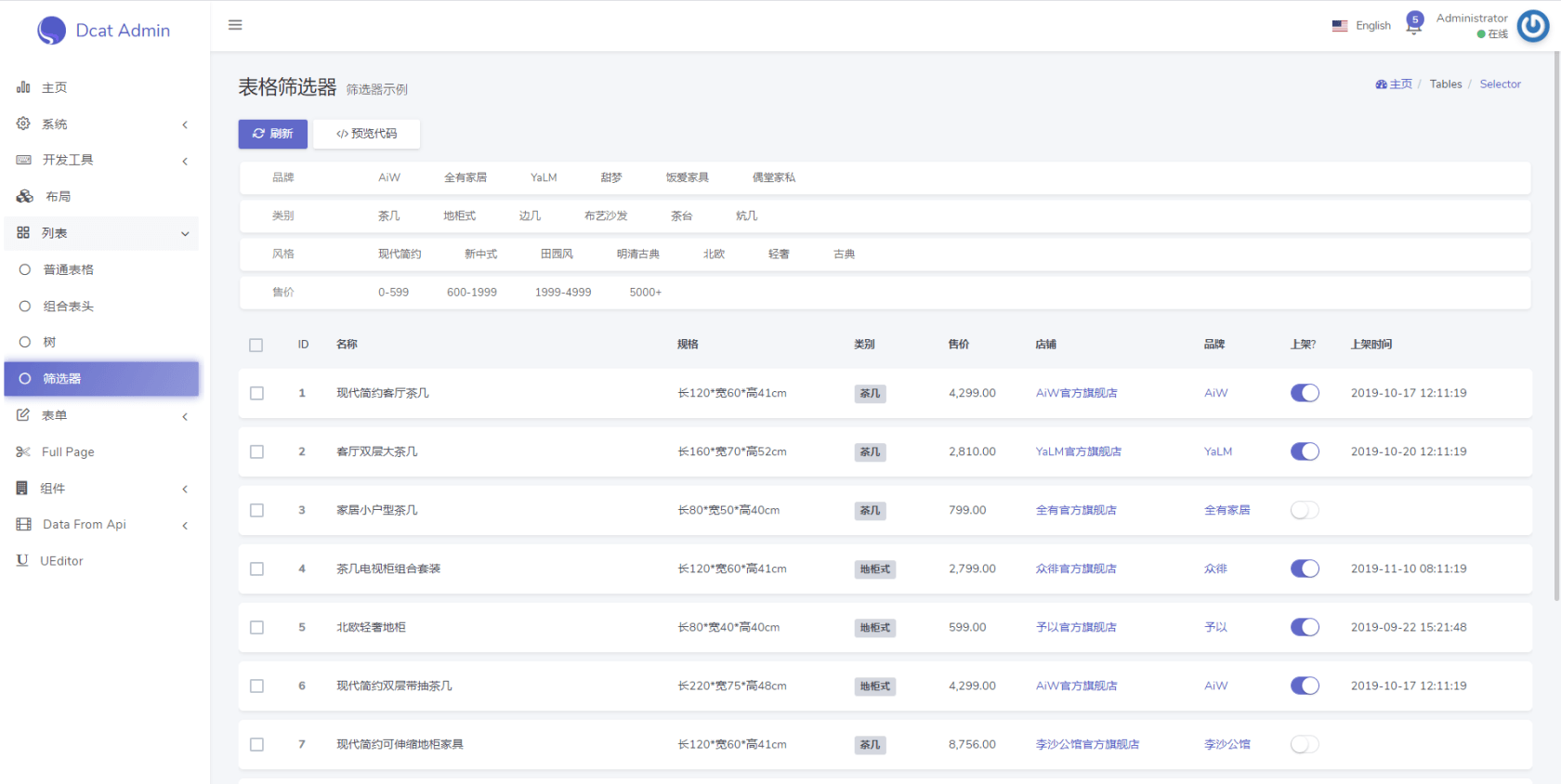
2.表格过滤搜索增加panel布局方式
目前系统内置两种过滤器的布局方式,默认的是rightSide(右侧滑动面板)布局,在这个版本中通过以下方式可以切换过滤器的布局方式
use Dcat\Admin\Grid;
$grid->filter(function (Grid\Filter $filter) {
// 更改为 panel 布局
$filter->panel();
// 注意切换为panel布局方式时需要重新调整表单字段的宽度
$filter->equal('id')->width(3);
});
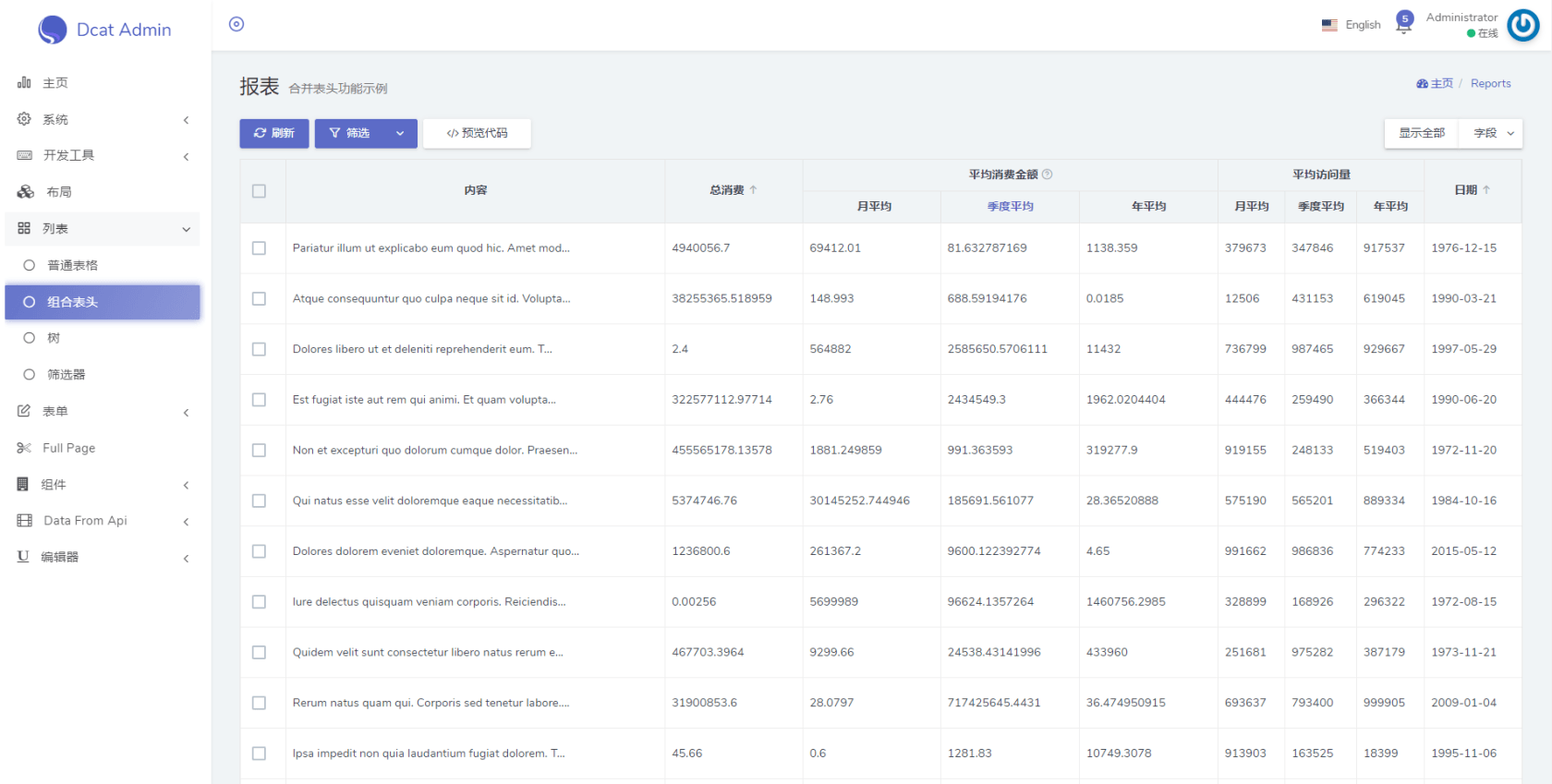
3.优化数据表格边框模式
这个版本中优化了表格的边框模式,即使是非组合表头也可以使用边框模式
$grid->withBorder();

4.工具表单增加buildSuccessScript方法
工具表单自定义类中可以通过buildSuccessScript和buildErrorScript方法控制表单保存之后的行为,比如可以在表单保存成功之后进行打印小票等操作。
<?php
namespace App\Admin\Forms;
use Dcat\Admin\Widgets\Form;
use Symfony\Component\HttpFoundation\Response;
class Setting extends Form
{
// 处理请求
public function handle(array $input)
{
// dump($input);
// return $this->error('Your error message.');
return $this->success('Processed successfully.', '/');
}
// 构建表单
public function form()
{
$this->text('name')->required();
$this->email('email')->rules('email');
}
// 设置表单保存成功后执行的JS
protected function buildSuccessScript()
{
return <<<JS
// data 为接口返回数据
if (! data.status) {
Dcat.error(data.message);
return false;
}
Dcat.success(data.message);
if (data.redirect) {
Dcat.reload(data.redirect)
}
// 中断后续逻辑(默认逻辑)
return false;
JS;
}
// 设置表单保存失败后执行的JS
protected function buildErrorScript()
{
return <<<JS
var errorData = JSON.parse(response.responseText);
if (errorData) {
Dcat.error(errorData.message);
} else {
console.log('提交出错', response.responseText);
}
// 中断后续逻辑执行(默认逻辑)
return false;
JS;
}
}
5.数据表格表头过滤器重置按钮优化
6.通过Form::action方法设置url时自动拼接路由前缀
7.按钮样式优化
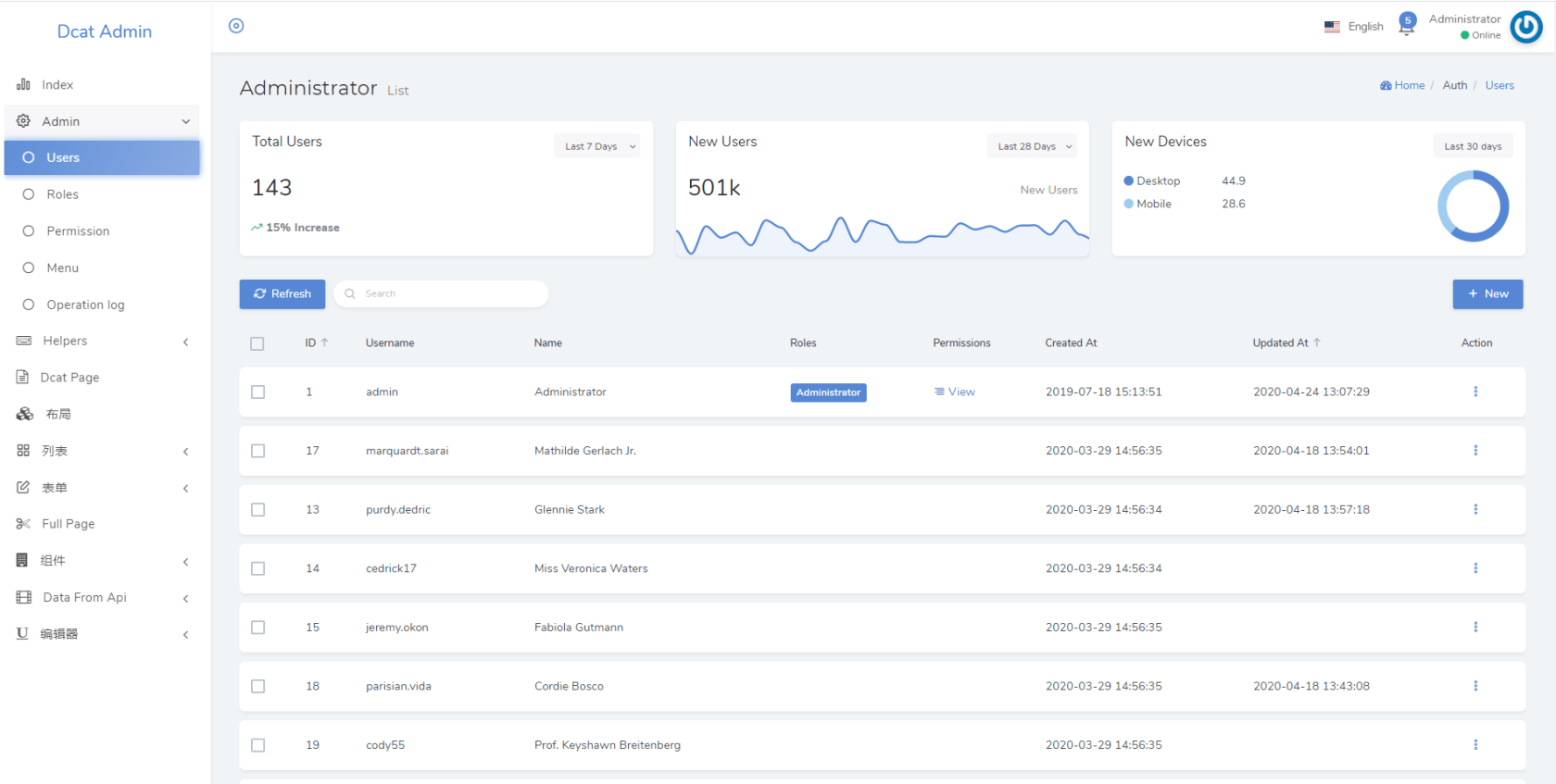
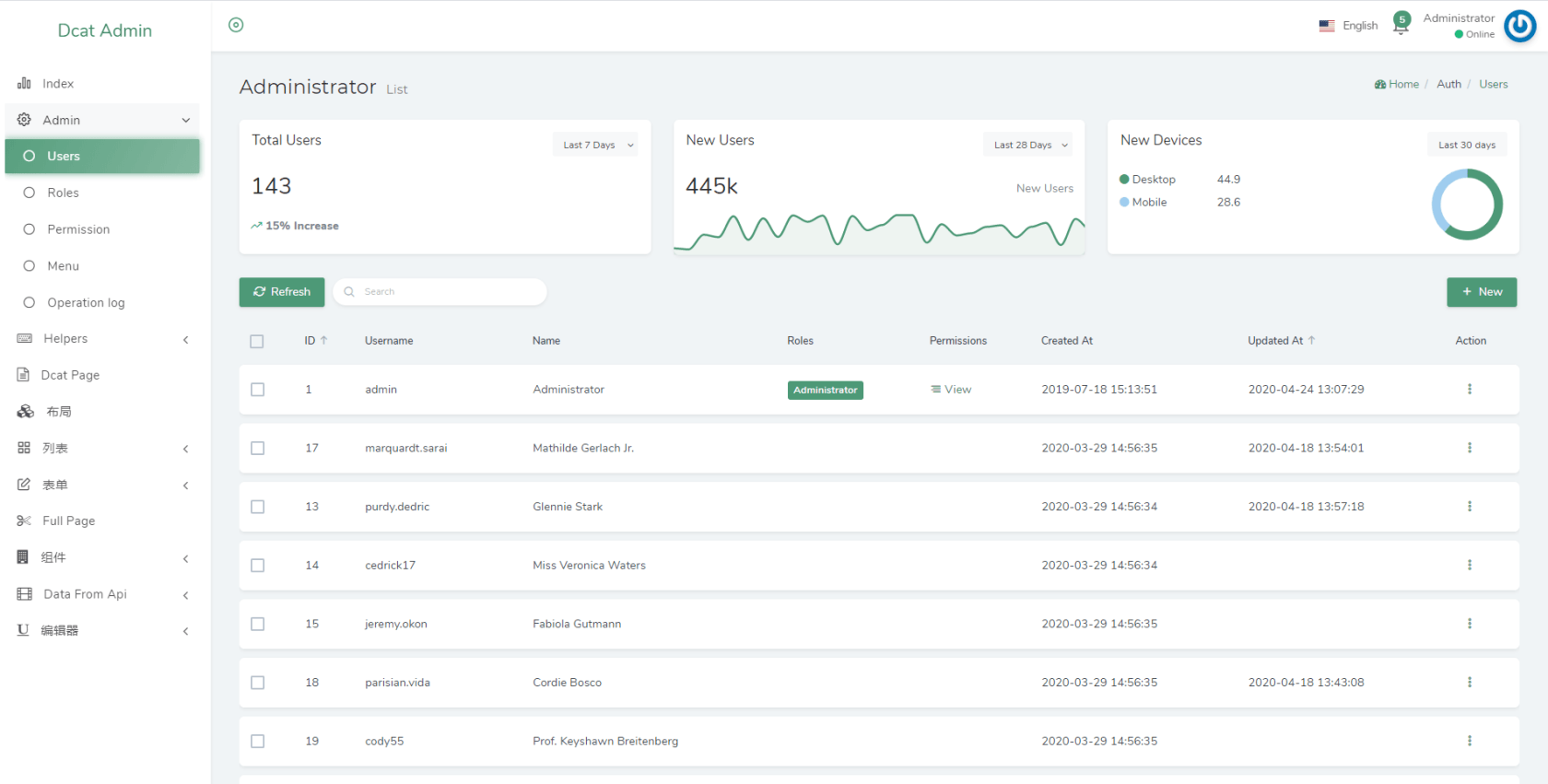
8.菜单配色及导航栏样式优化
9.快速创建功能样式优化
10.登陆页面优化
11.进度条样式优化
12.默认禁用滚动条插件
13.增加action以及form生成命令对非app目录的支持
Bug修复部分
- 修复数据表格
checkbox显示类型不兼容非数组字段值问题 - 修复登陆页面不兼容
Laravel5.5问题
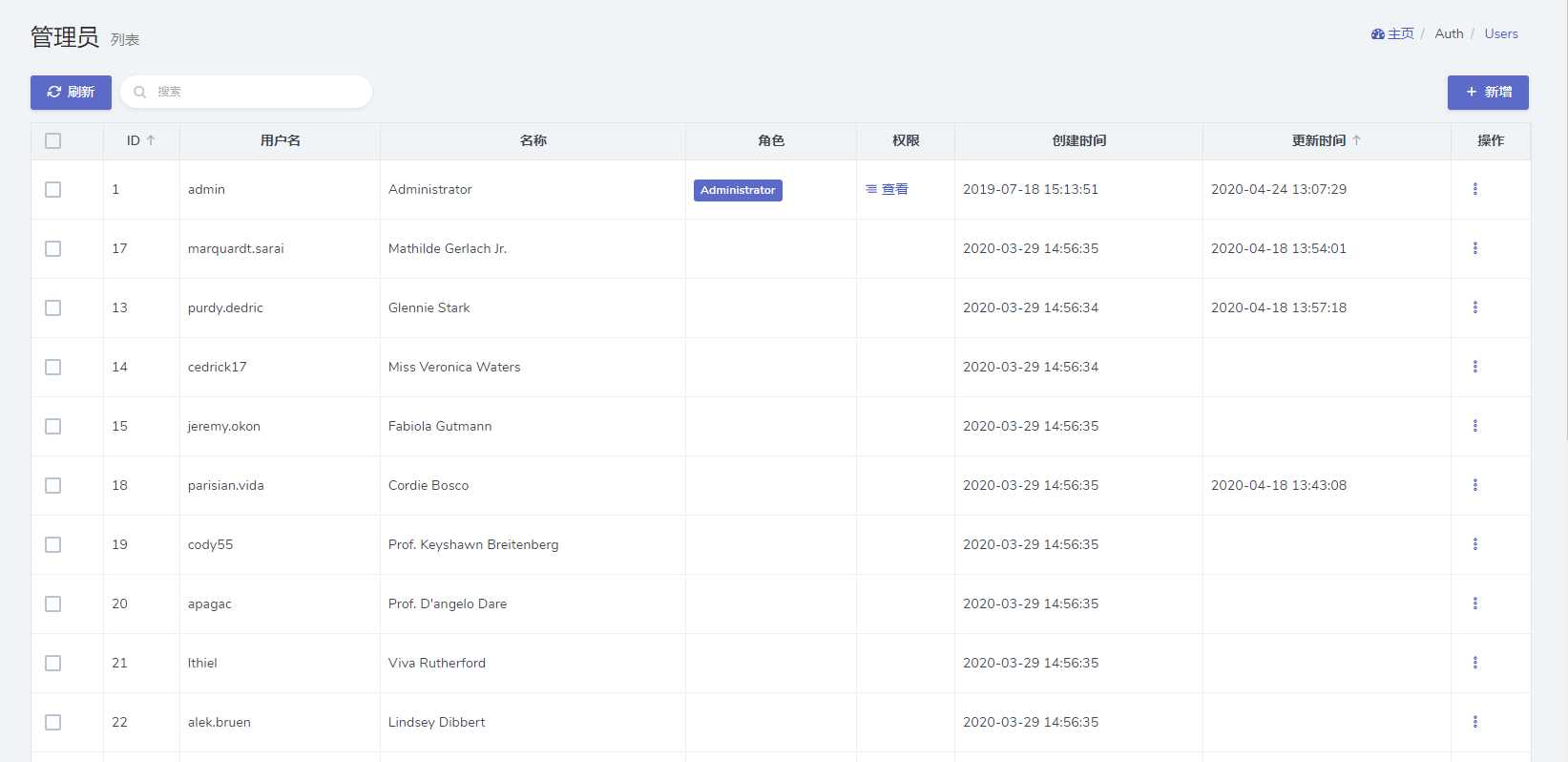
项目截图







2 条评论
持续关注
感谢大佬支持