Go 视图模板篇(四):上下文感知与 XSS 攻击
Go 模板引擎一个有趣的地方是显示内容可以根据上下文变化,该功能的一个常见用处就是在适当的地方对内容进行相应的转义。
上下文感知转义
下面看个示例,编写一段服务端处理器示例代码:
package main
import (
"html/template"
"net/http"
)
func contextExample(w http.ResponseWriter, r *http.Request) {
t := template.Must(template.ParseFiles("context.html"))
content := `I asked: <i>"What's up?"</i>`
t.Execute(w, content)
}
func main() {
http.HandleFunc("/context", contextExample)
http.ListenAndServe(":8080", nil)
}
对应的模板文件 context.html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Context-aware Demo</title>
</head>
<body>
<div>{{ . }}</div>
<div><a href="/{{ . }}">Path</a></div>
<div><a href="/?q={{ . }}">Query</a></div>
<div><a onclick="f('{{ . }}')">Onclick</a></div>
</body>
</html>
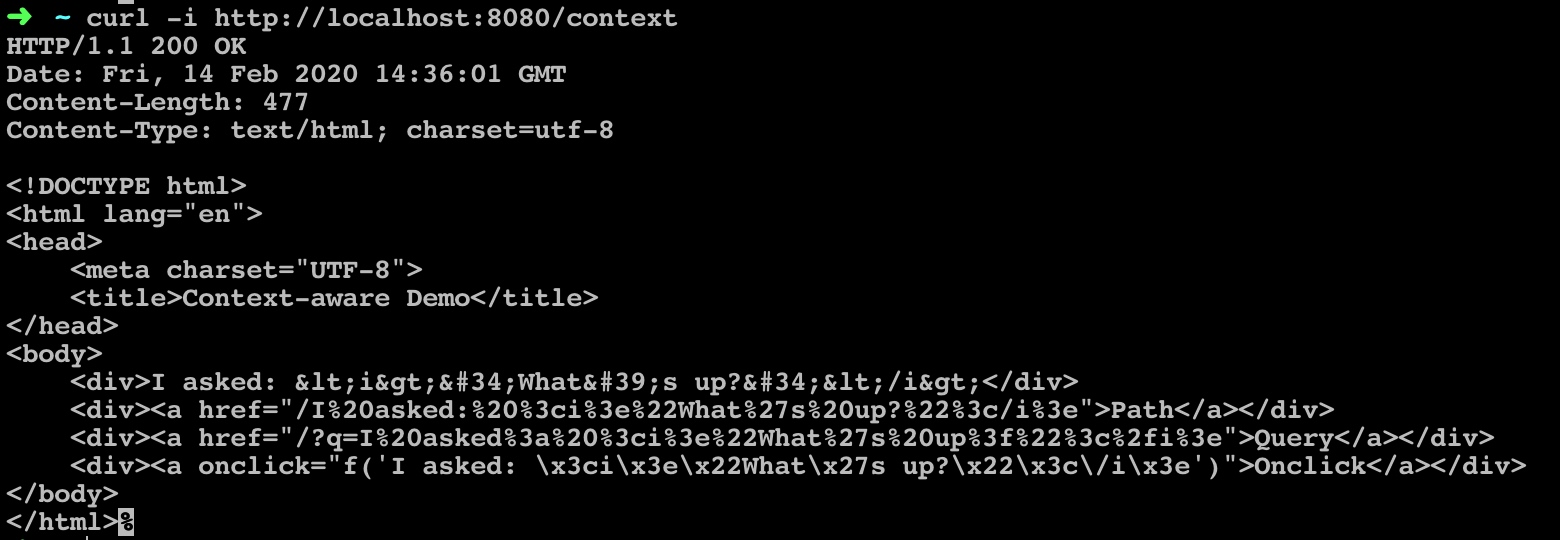
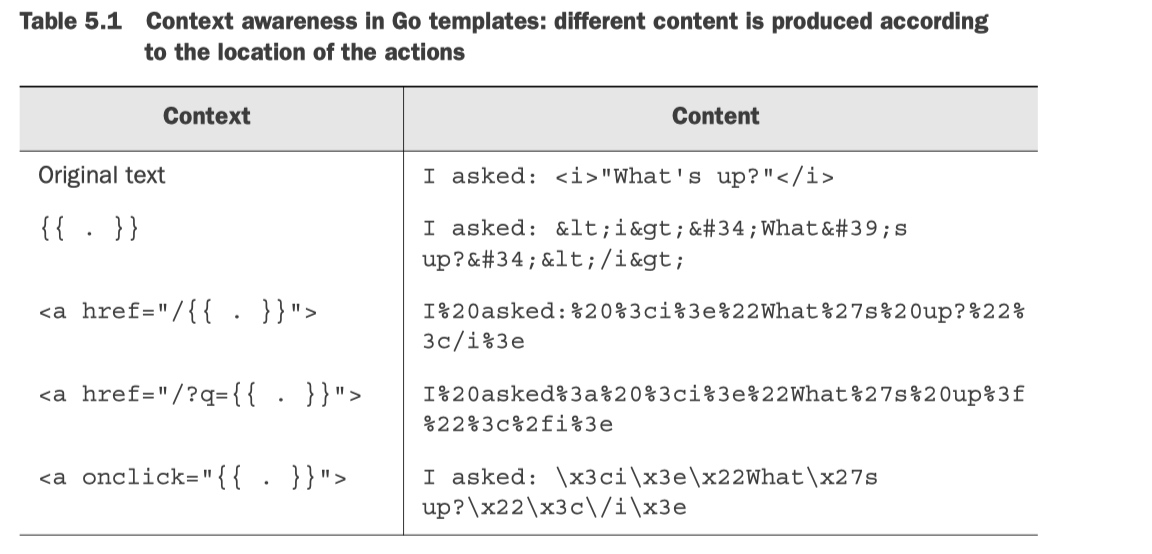
运行服务端代码启动服务器,在终端窗口通过 curl 发起模拟请求,可以看到传入模板的内容会在不同的地方进行不同形式的转义:

这就是 Go 视图模板的上下文感知特性,它可以根据指令的位置输出不同的内容:

排除 XSS 攻击
我们可以基于这个特性在 Go 视图模板中防止 XSS 攻击。
服务端示例代码:
package main
import (
"html/template"
"net/http"
)
func xssAttackExample(w http.ResponseWriter, r *http.Request) {
t := template.Must(template.ParseFiles("xss.html"))
if r.Method == "GET" {
t.Execute(w, nil)
} else {
t.Execute(w, r.FormValue("comment"))
}
}
func main() {
http.HandleFunc("/xss", xssAttackExample)
http.ListenAndServe(":8080", nil)
}
模板文件 xss.html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XSS Attack</title>
</head>
<body>
<form action="/xss" method="post">
Comment: <input name="comment" type="text" value="{{ . }}" size="32">
<hr/>
<button id="submit">Submit</button>
</form>
</body>
</html>
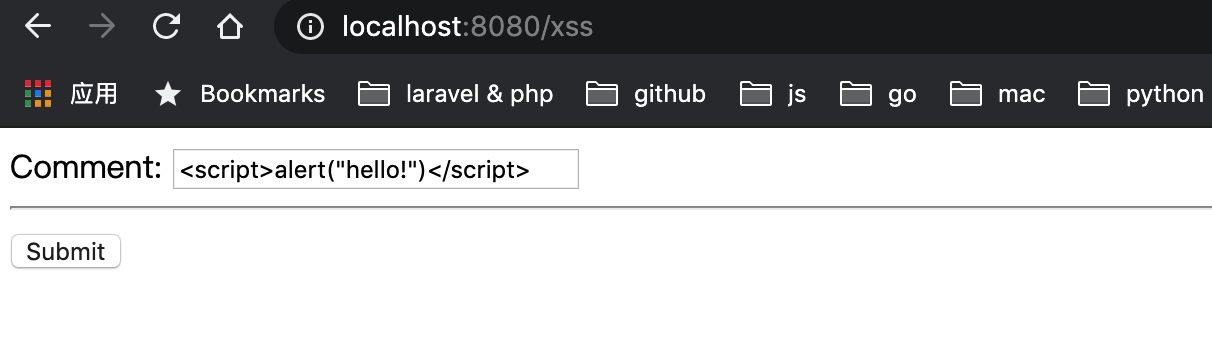
启动服务端代码,在浏览器中访问 http://localhost:8080/xss,在下面这个略显简陋的表单输入包含 JavaScript 代码的内容并提交:


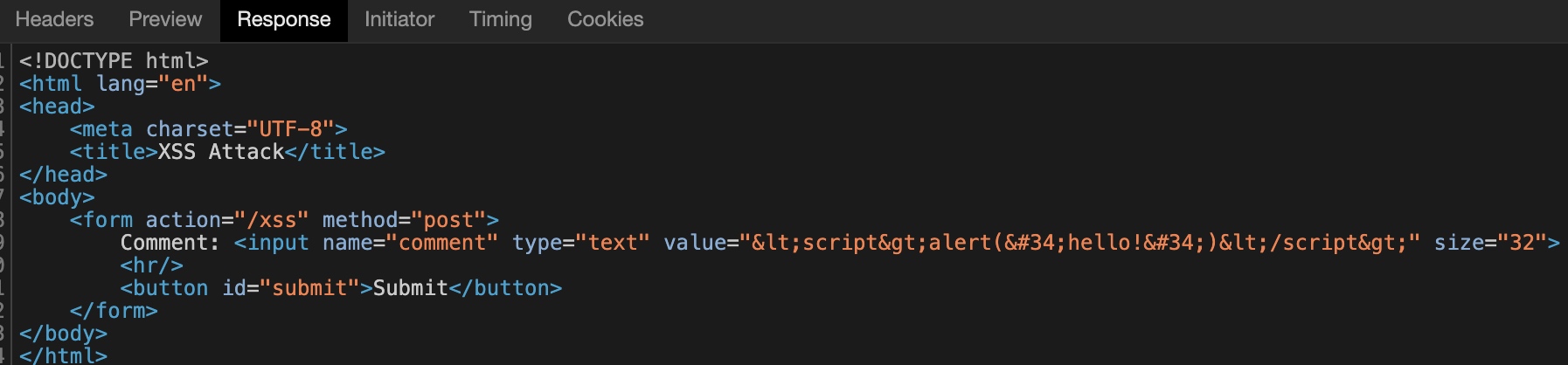
可以看到视图模板中显示的是对应的 HTML 实体代码,而不是执行这段 JavaScript 代码,这里就应用了上下文感知的功能自动对 JavaScript 代码进行转义,我们可以在浏览器开发者工具通过源代码看到转义后的 JavaScript 代码:

上下文感知支持 HTML、URL、JavaScript 以及 CSS 格式文本的转义。
不转义 HTML
有的时候,我们不希望对 HTML 代码进行转义,比如富文本就是这样的场景。Go 对此提供了支持,只需要调用 template.HTML 方法对其进行类型转化即可:
func xssAttackExample(w http.ResponseWriter, r *http.Request) {
t, _ := template.ParseFiles("tmpl.html")
t.Execute(w, template.HTML(r.FormValue("comment")))
}
对应的模板文件也要调整,因为输入框中出现 JavaScript 代码渲染的时候会自动去除:
<form action="/xss" method="post">
Comment: <input name="comment" type="text" value="{{ . }}" size="32">
<hr/>
<button id="submit">Submit</button>
</form>
<div>Comment: {{ . }}</div>
再次启动服务端代码,这次在浏览器访问 /xss 路由,就会执行对应的 JavaScript 代码了:


无评论