基于 Laravel + Vue 构建一个带前后台的类似知乎的问答社区
简介
本项目使用 Laravel 5.3 和 Vue 开发,基于 laravist 社区
知乎系列项目,后台模板采用
AdminLTE-For_Laravel。项目代码仓库位于
https://github.com/GeekGhc/zhihu-app。
功能特性
用户
- 登录注册(邮件认证)
- 用户设置
- 头像上传至七牛云存储
- 修改密码
- 忘记密码(邮件认证)
- 用户相互关注(邮件提醒)
- 用户发送私信(消息通知)
- 显示私信(已读和未读)
- 标志私信
- 标志私信全部已读
- 回复私信
- 个人主页(各项数据)
问答
- 问题列表
- 收藏问题(消息通知)
- 分享问题到第三方
- 问题答案评论(消息通知)
- 问题评论,答案评论(消息通知)
- 答案点赞
- 发布问题
- 修改问题(仅限问题的作者)
- 删除问题(仅限问题的作者)
后台
- 系统用户
- 系统用户资料修改,删除
- 管理员资料修改
- 创建问题(可置顶)
- 编辑问题(对任何用户的问题)
- 删除问题(对任何用户的问题)
- 问题评论
- 删除问题评论(对任何用户的评论)
- 文章标签
- 删除文章标签
安装配置
git clone https://github.com/GeekGhc/zhihu-app.git
cd zhihu-app
cp .env.example .env # 将其中的数据库和第三方服务key改成自己的
composer install # 安装依赖
php artisan key:generate # 如果 APP_KEY 未生成的话运行此命令生成
php artisan zhihu:install # 创建数据表
php artisan create:admin # 创建管理员
应用截图
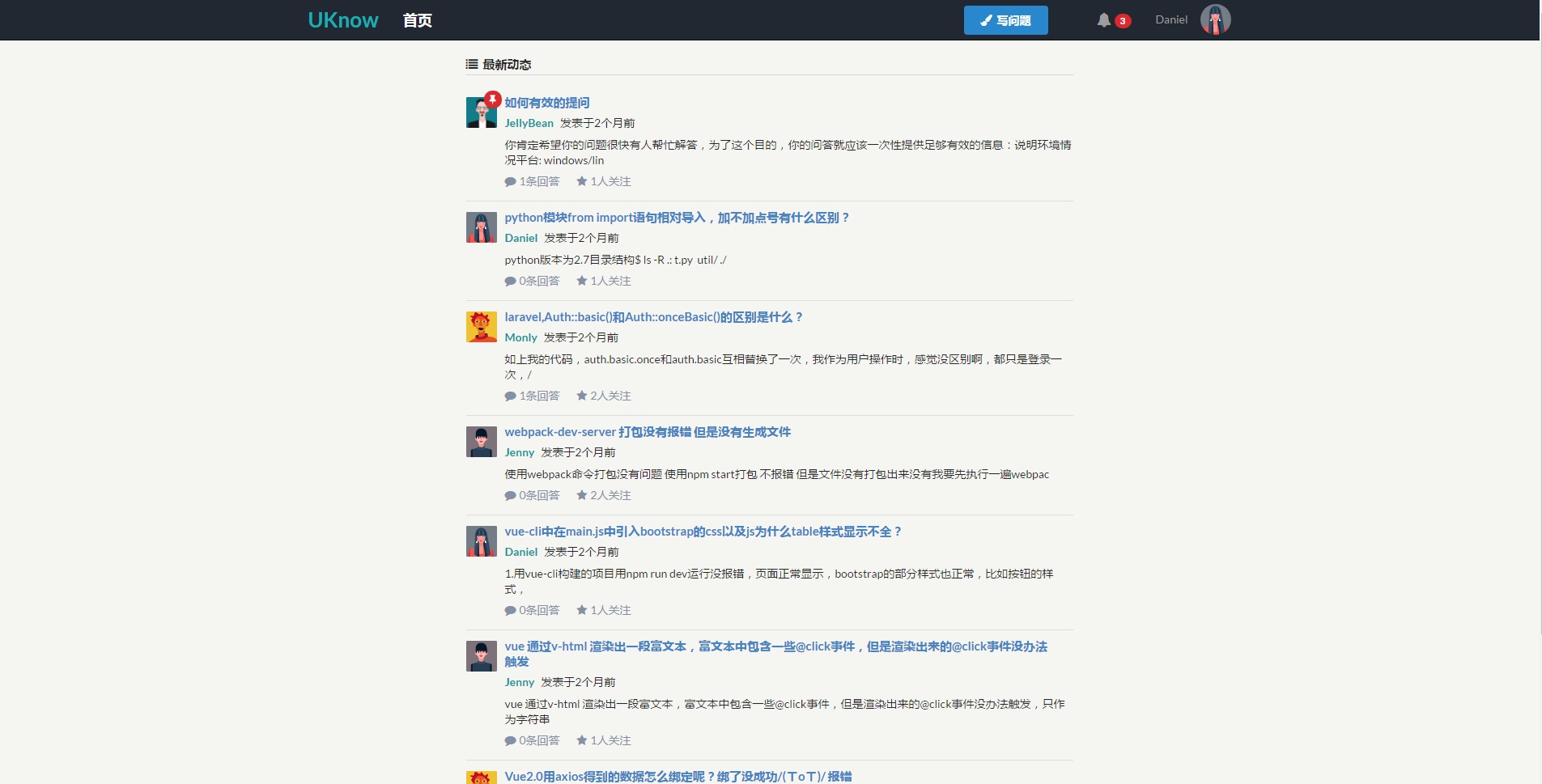
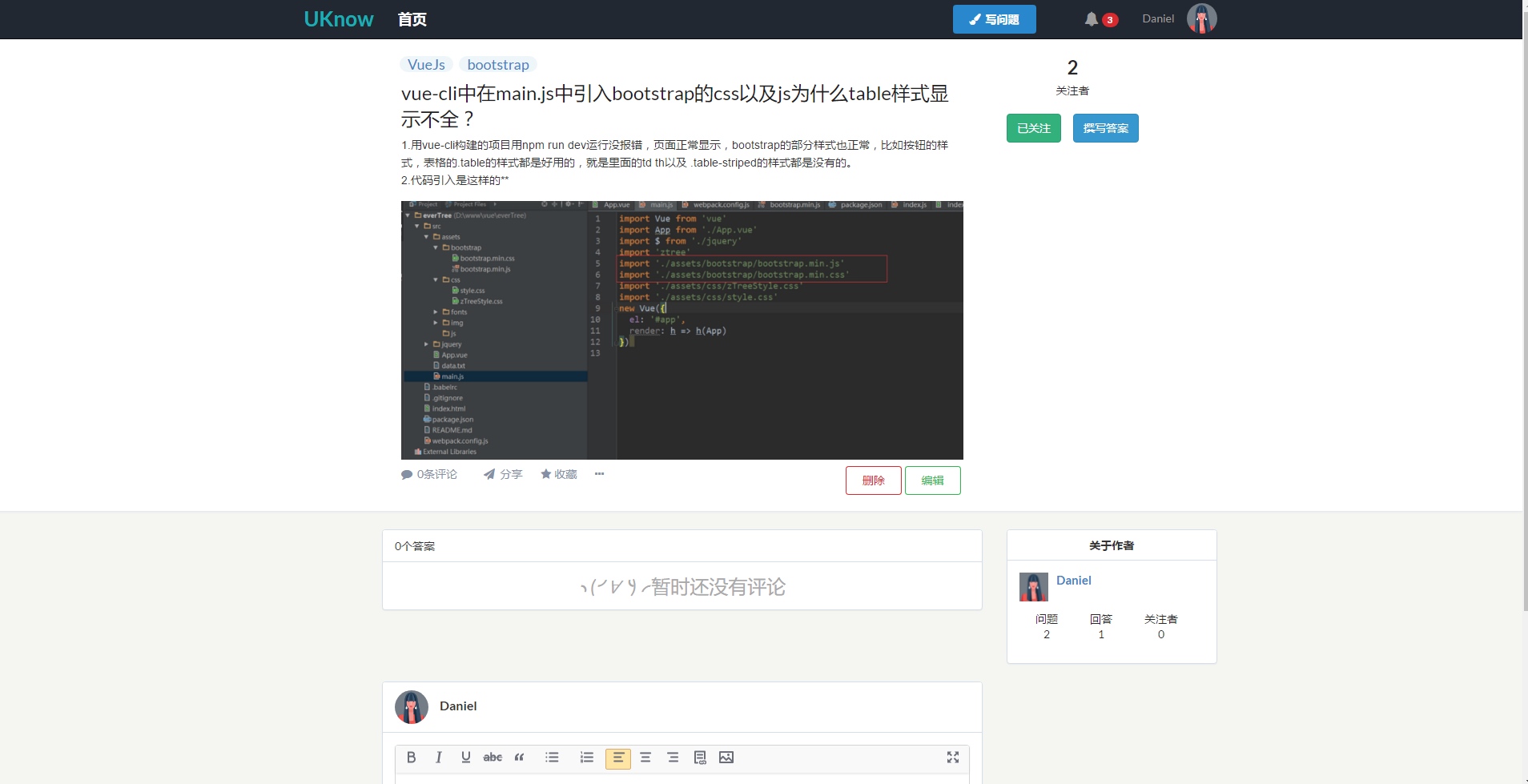
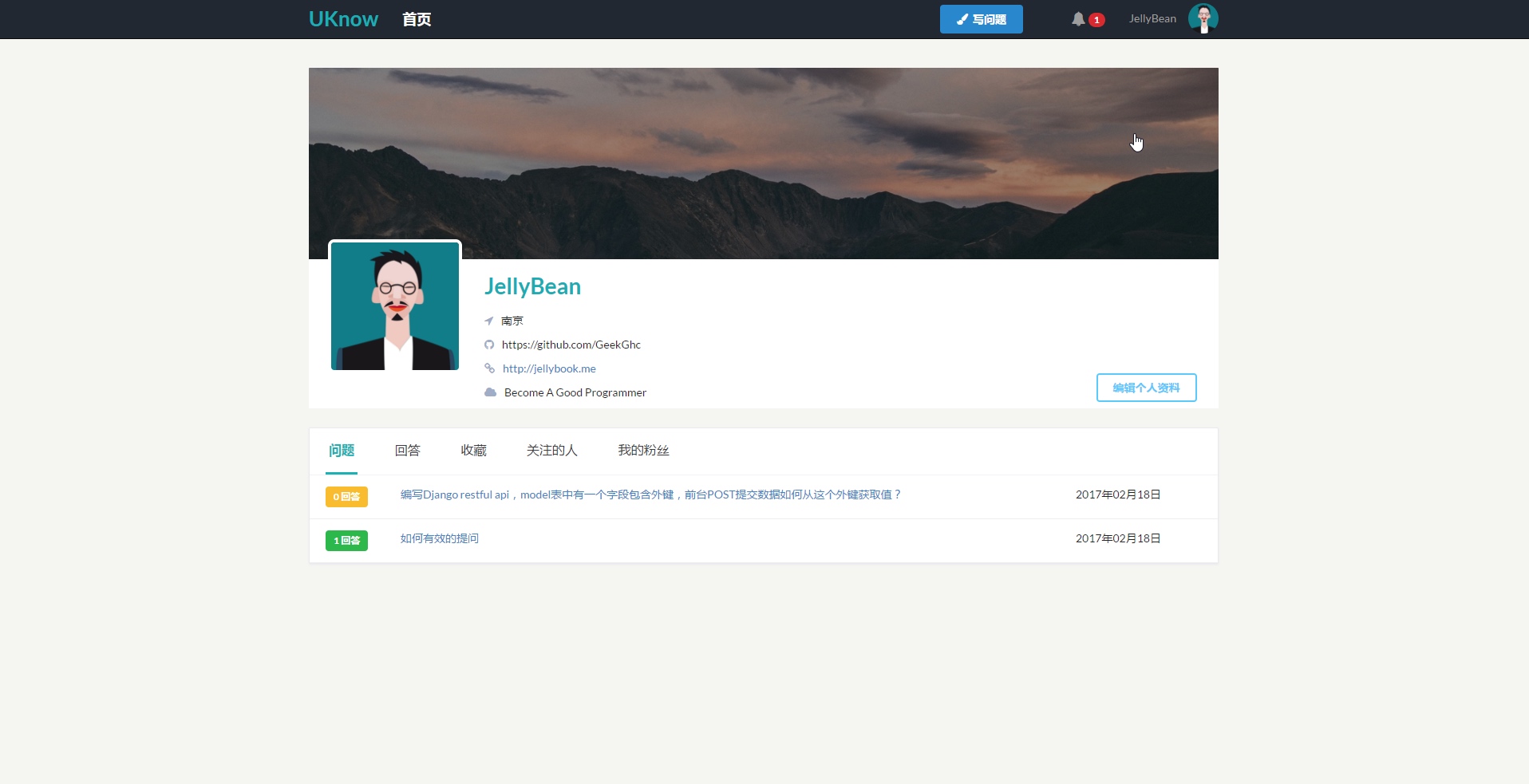
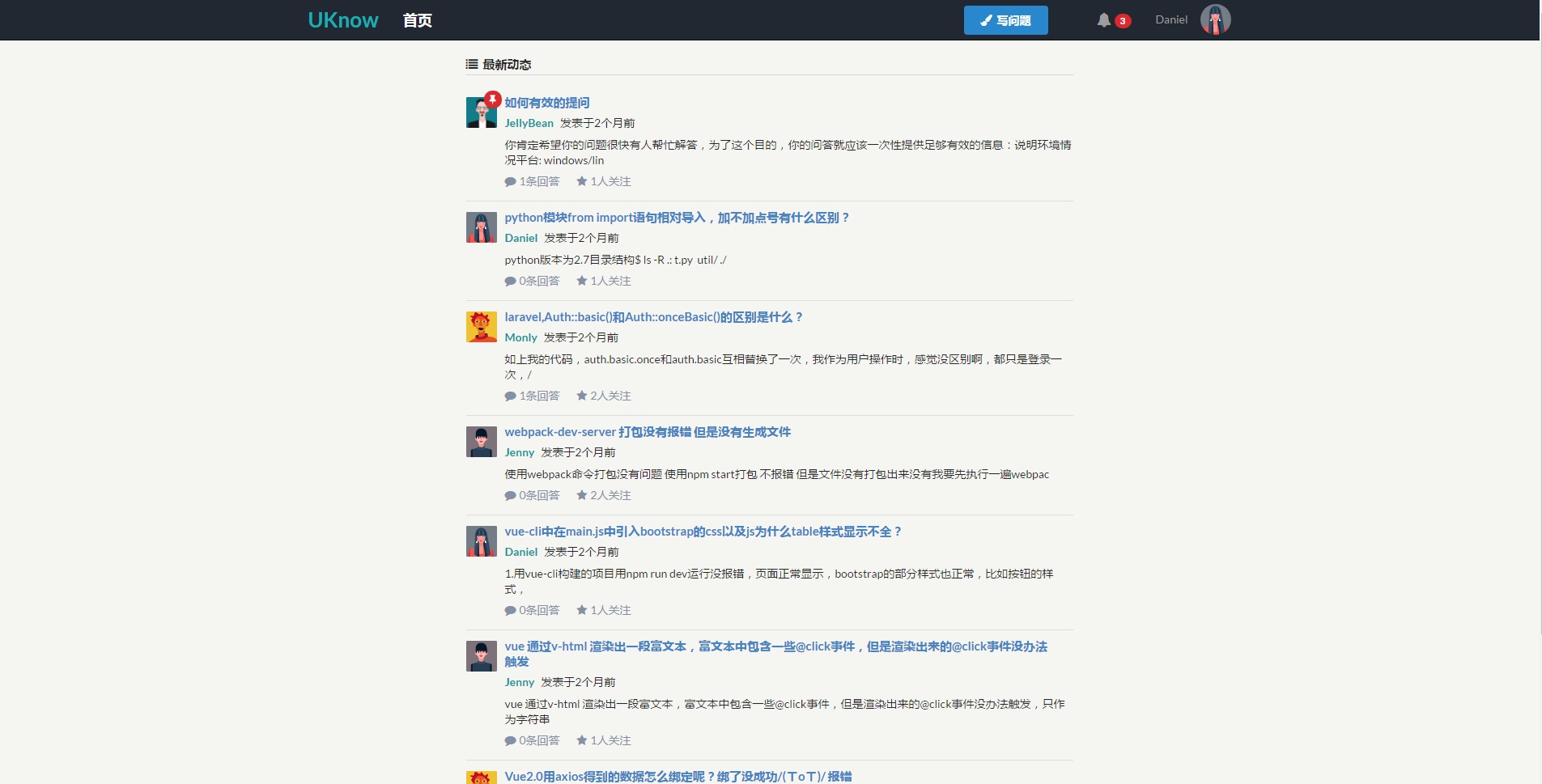
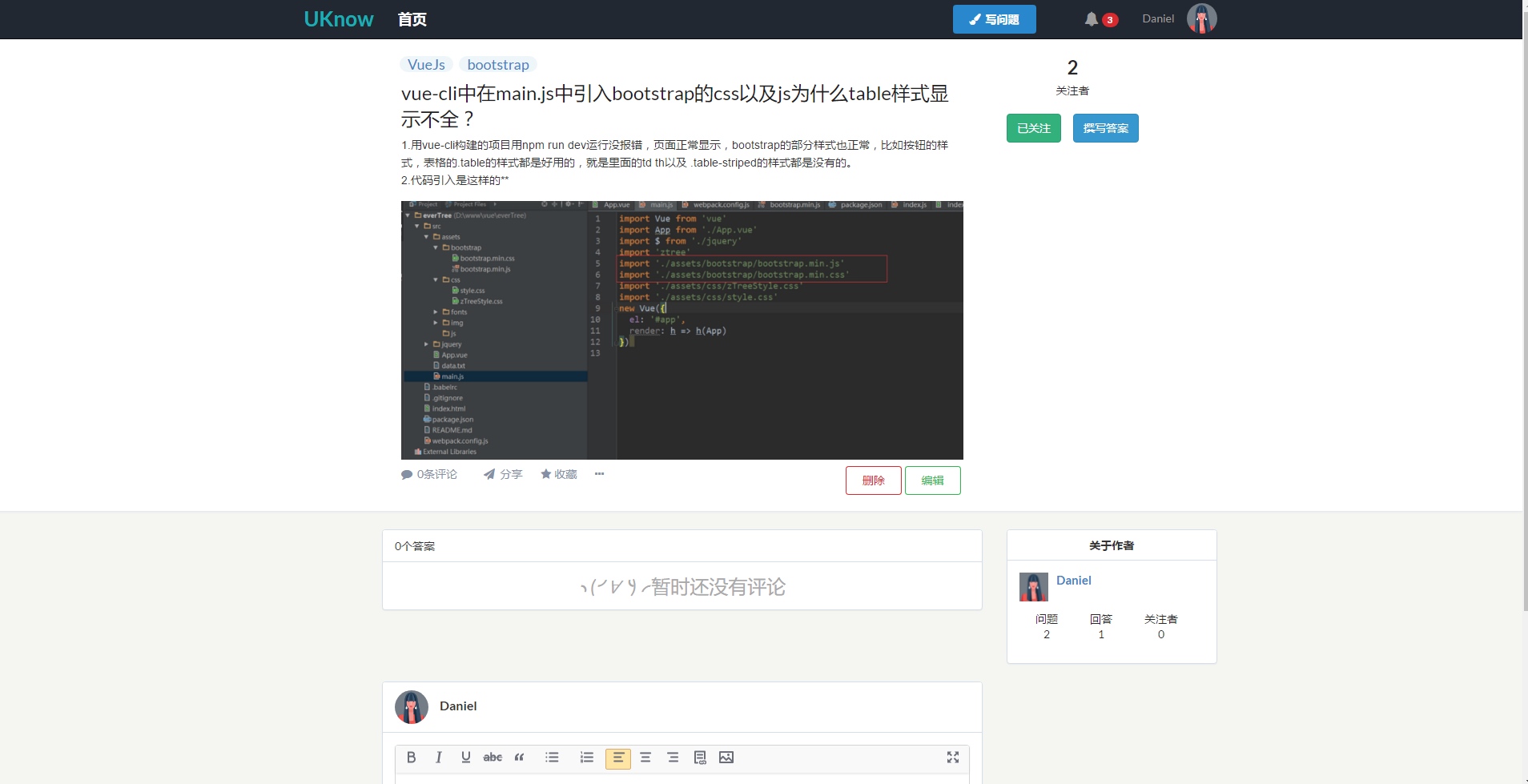
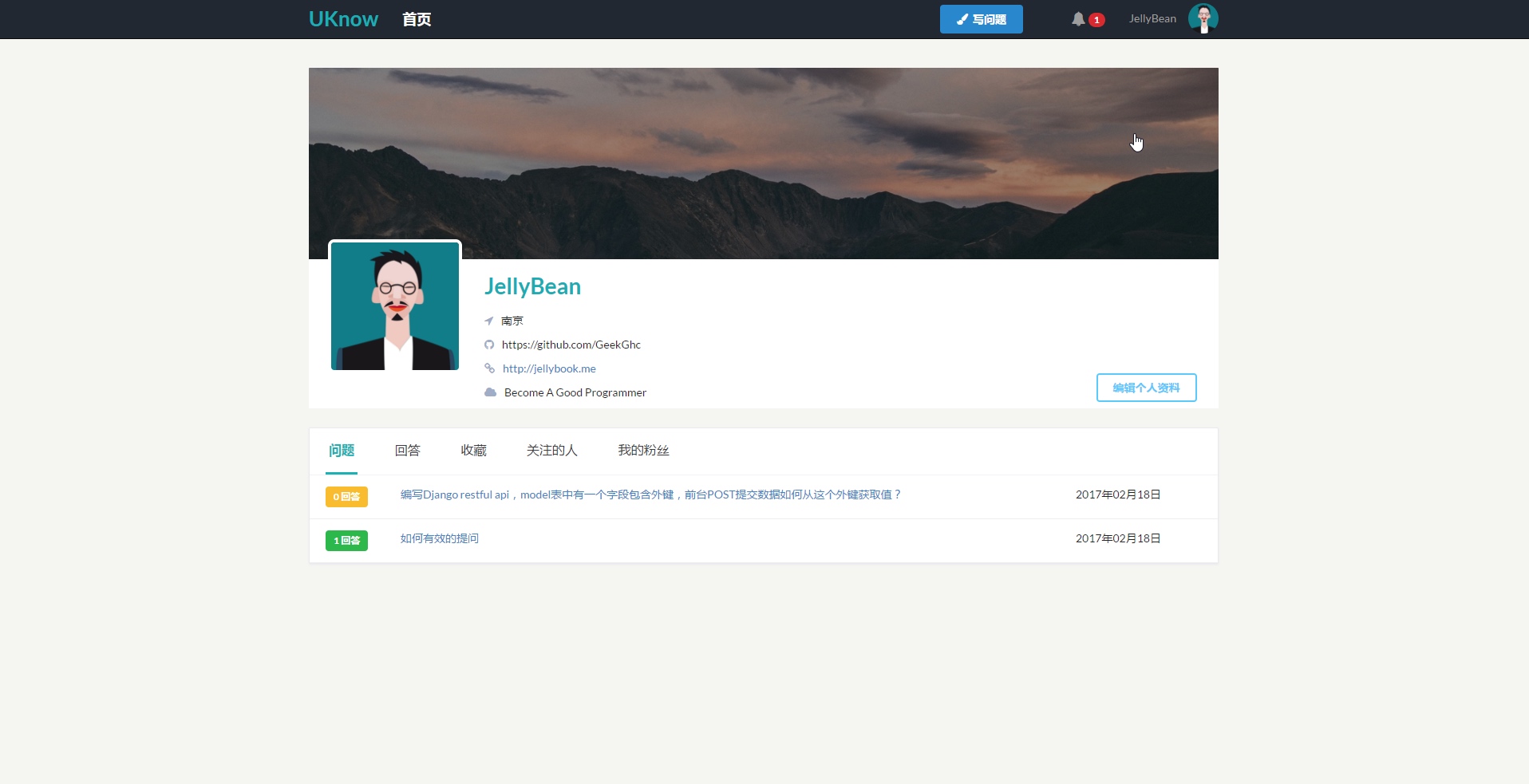
前台部分
安装完成后,就可以在浏览器中通过
http://zhihu-app.test(具体域名根据自己的环境为准) 访问前台了:




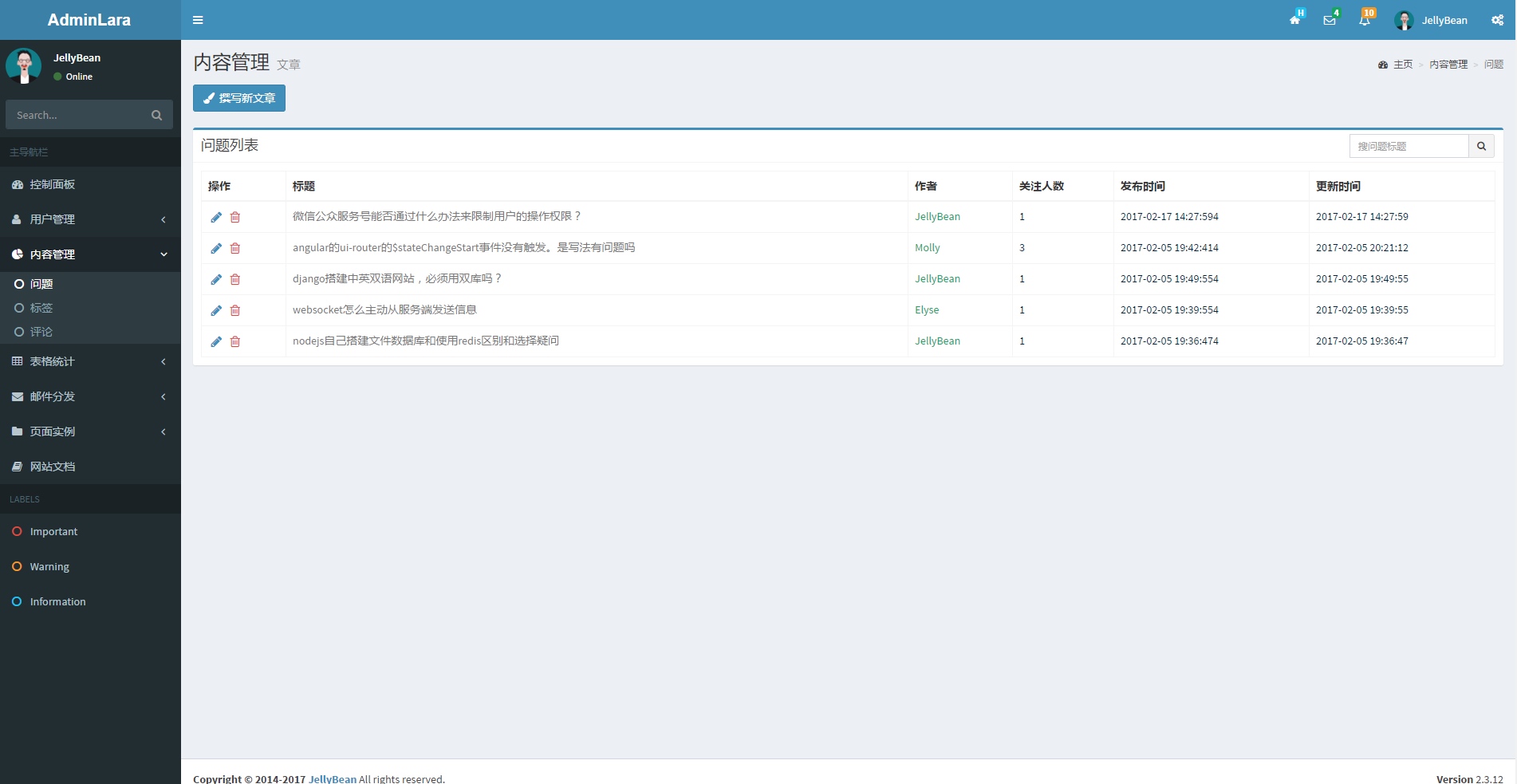
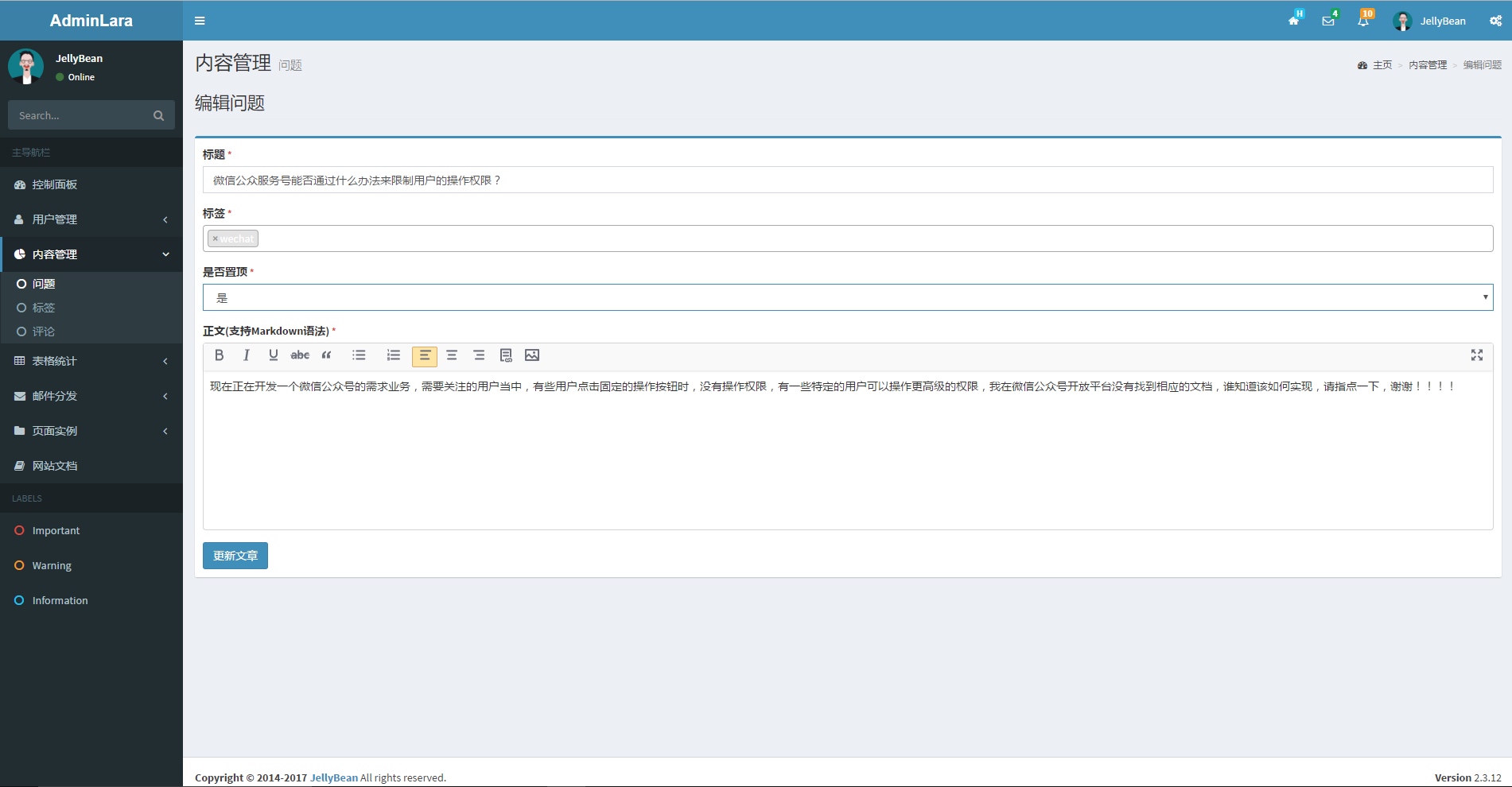
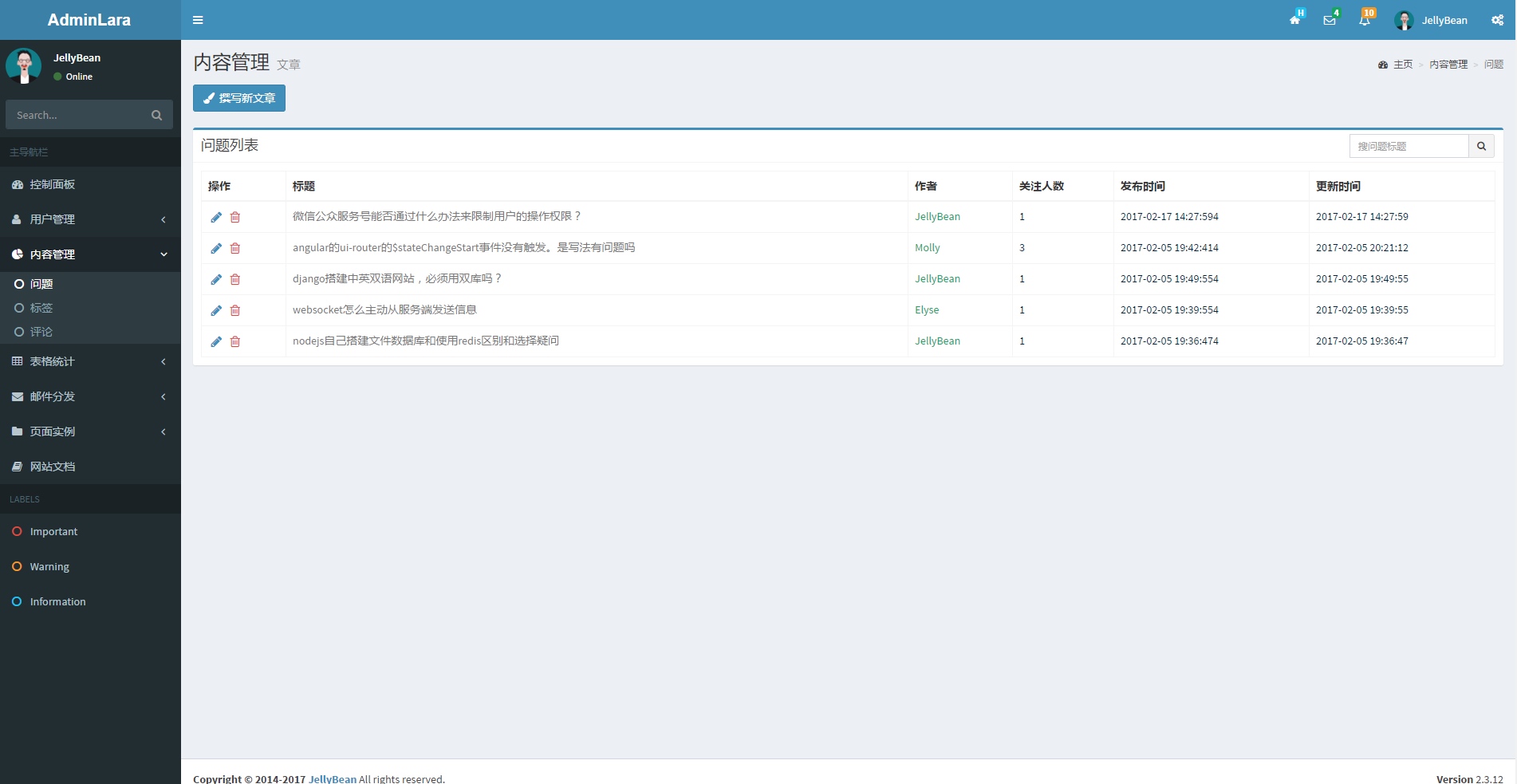
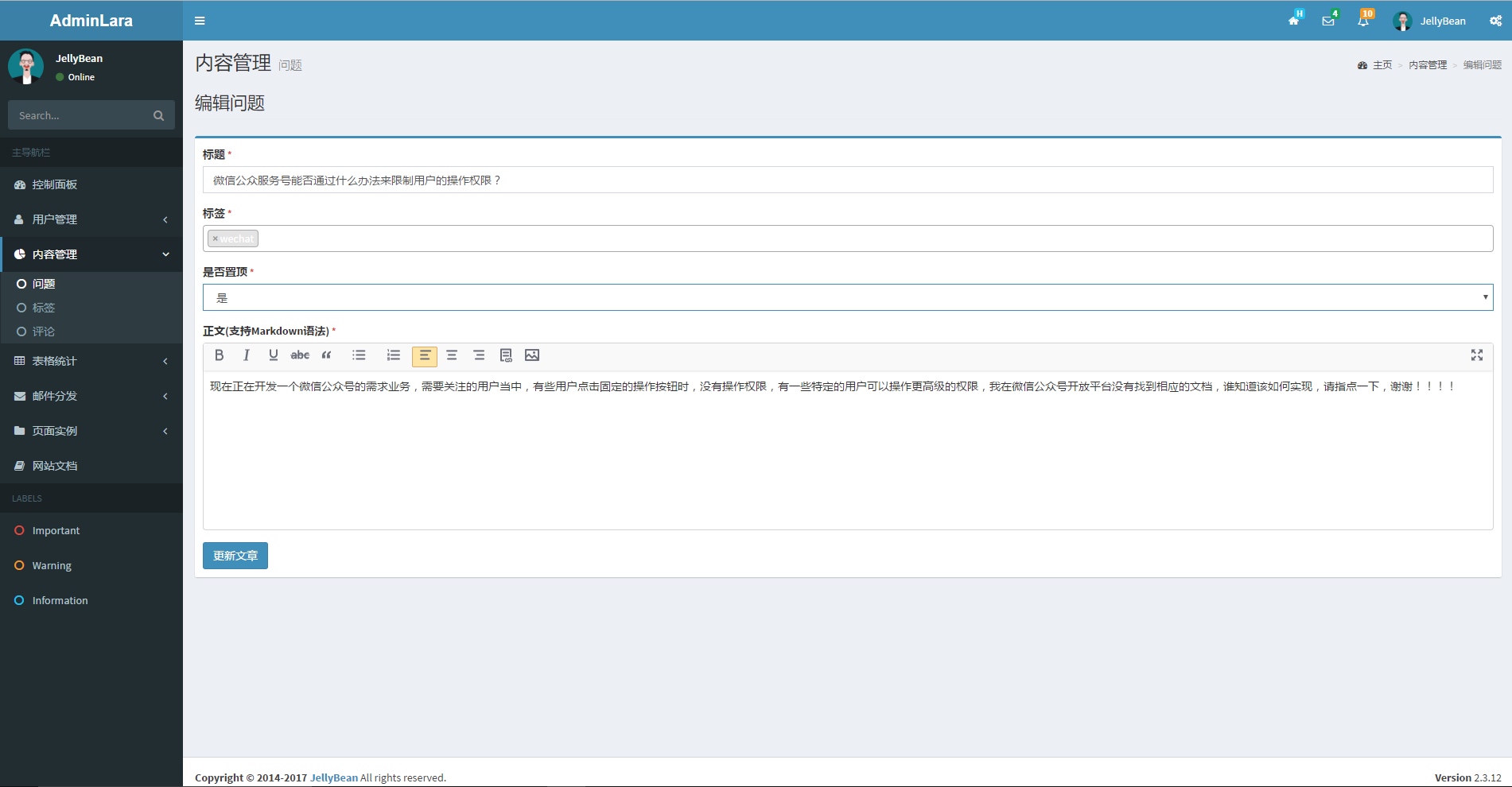
后台部分
后台入口:
http://zhihu-app.test/dashboard









47 条评论
唉 根本安装不上 环境是php7.1.9 mysql5.7 apache2.4
我也是,请问你解决了吗
看了大家的问题,没接触过Laravel,我也试了搭建了一下,MYSQL需要5.7(5.6也可以,修改一下setting json null这个就可以了,composer install执行不成功就composer update),后台登录入口与前台登录融合了一起,使用管理员登录后,输入后台界面就可以了,有问题找我
有错误看错误提示,瞬间解决
Class 'Naux\Mail\SendCloudServiceProvider' not found 请问这个是什么原因
我也是这个问题,怎么解决呀?
http://www.upvup.com/html/PHP/2018-09-05/86.html