从零开始申请并配置一个新的微信小程序
学院君注:如果你已经申请并配置过微信小程序,可以跳过本篇教程。
1、申请小程序
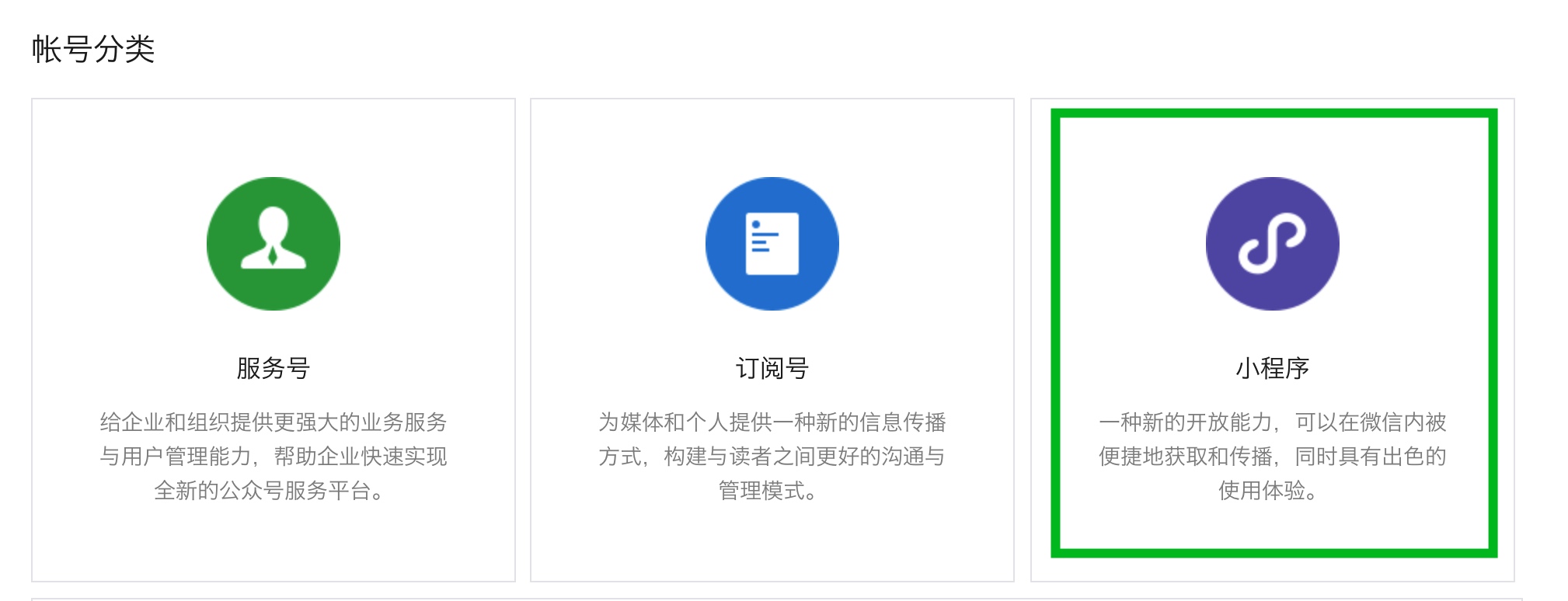
我们假设你是从零开始开发第一个微信小程序,那么首先要去微信公众平台申请你的第一个小程序:

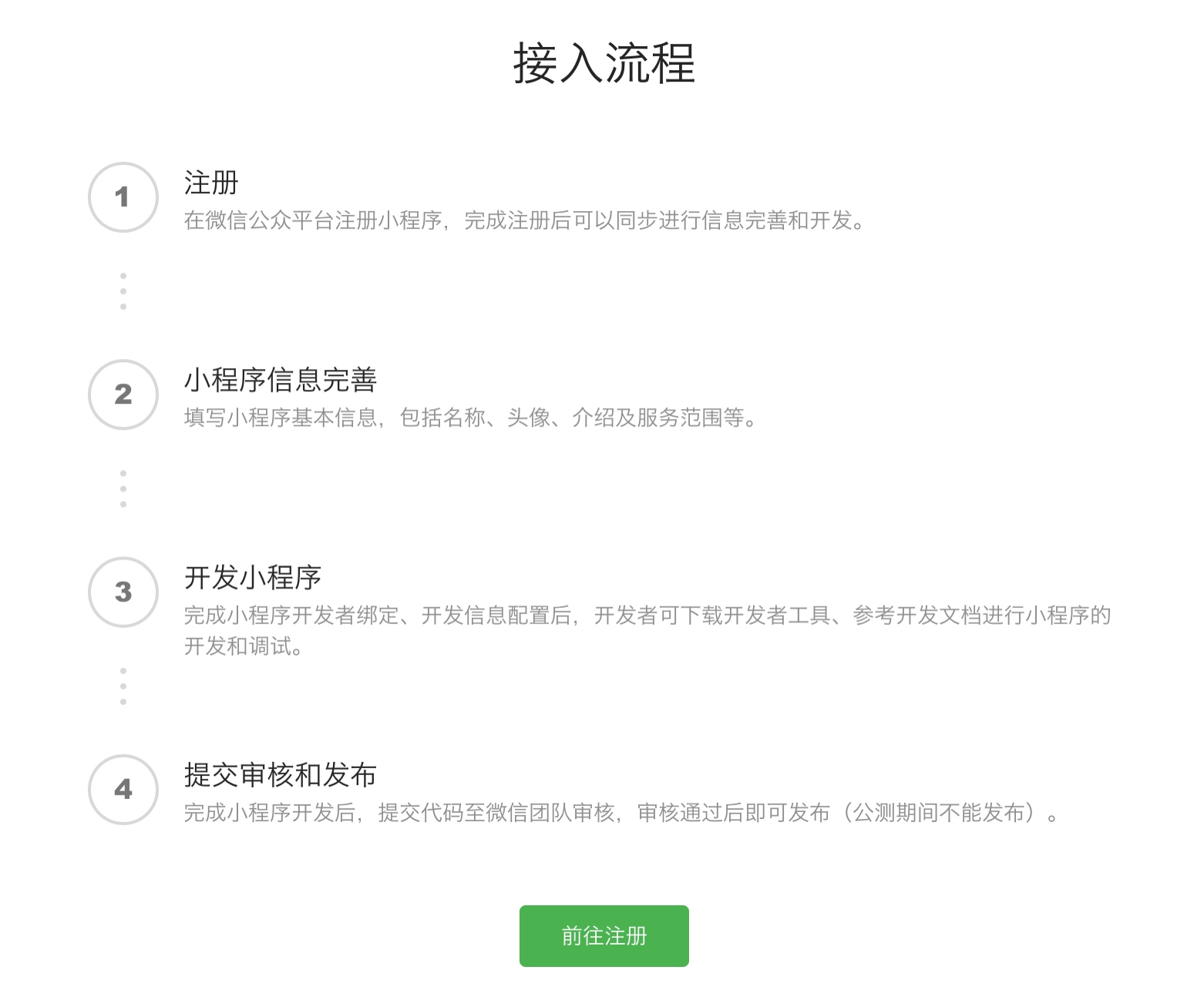
鼠标移到小程序所在方框,会显示出「查看详情」按钮,点击该按钮,即可进入微信小程序介绍页面,将页面下拉到最底部,就可以看到接入流程:

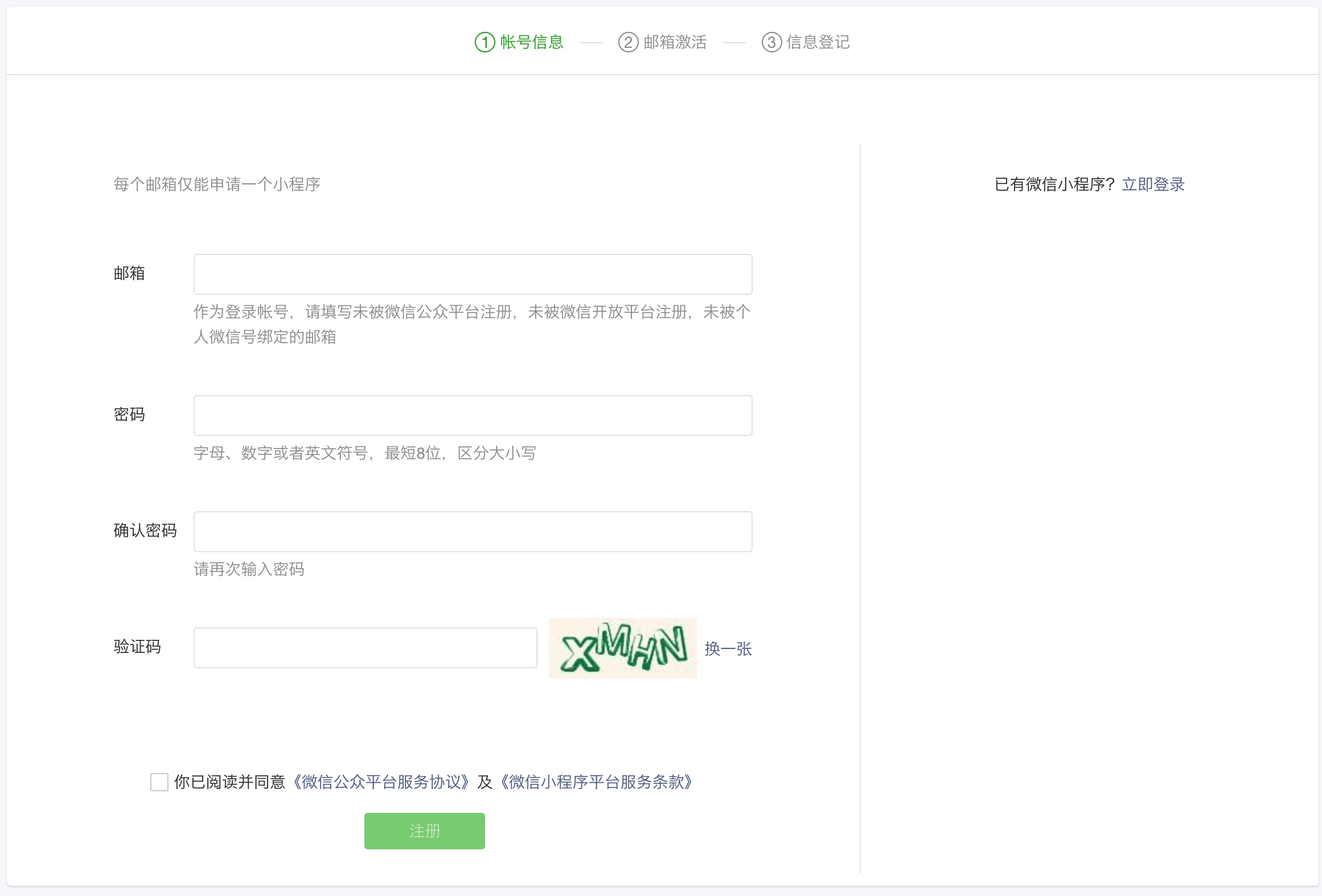
点击绿色的「前往注册」按钮,就可以进入小程序注册表单了,需要注意的是小程序和公众号是两个独立的用户系统,需要单独的邮箱进行注册:

按照提示填写完注册表单,点击「注册」按钮,然后进入下一步邮箱激活:

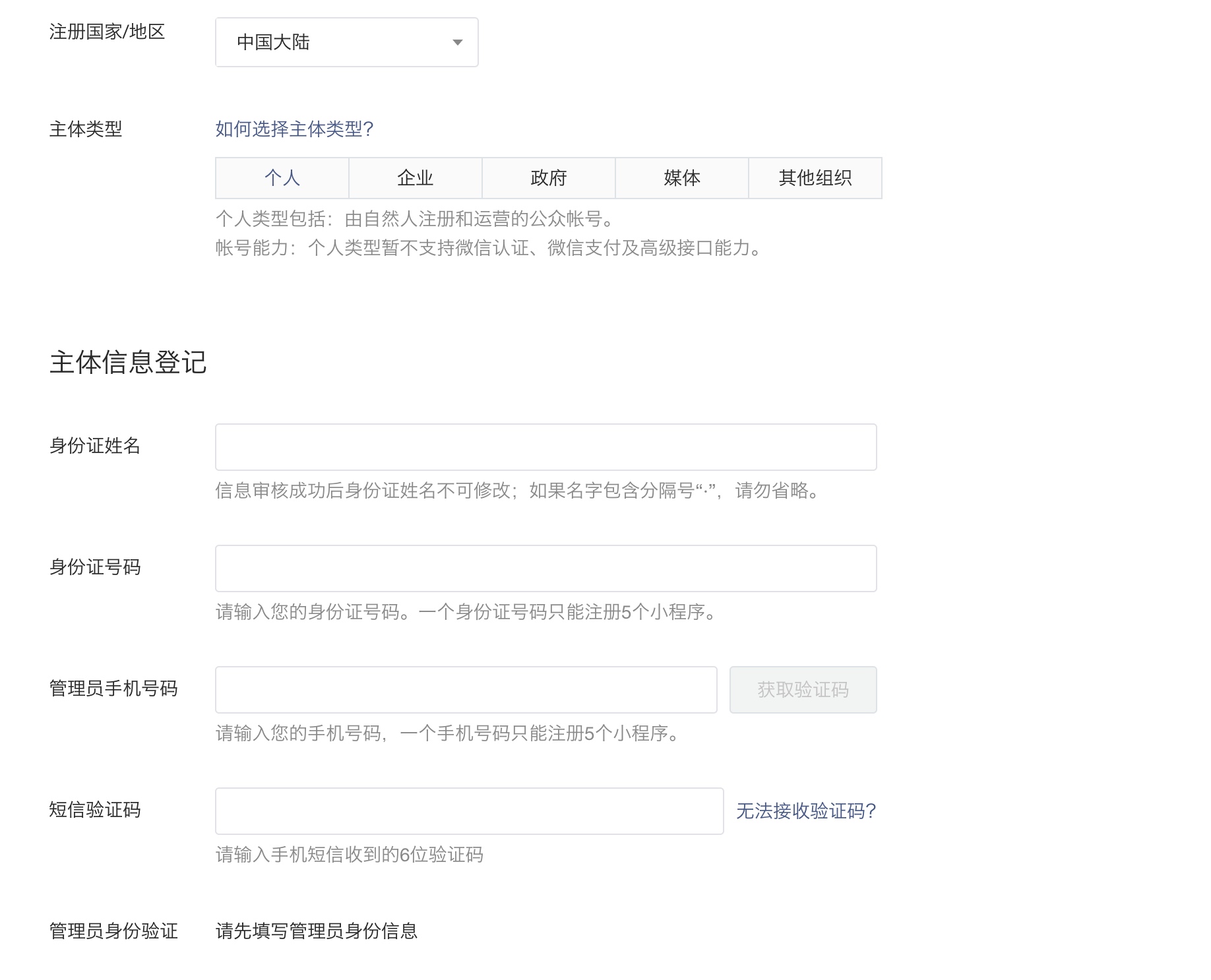
到注册邮箱对应的邮件服务商收取标题为「激活你的微信小程序」邮件后,点击里面的绿色链接激活邮箱,这样,页面就会跳转到小程序注册的信息登记页面:

按照提示填写该登记表单,比如对于个人开发者来说,主体类型可以选择「个人」,然后填写相应的个人信息,如果是其他主体类型,请选择对应类型后,填写对应的表单信息,填写完毕后,提交表单,验证通过后,就可以进入小程序后台了:

学院君注:后续流程,是在「主体类型」是个人的基础上进行操作的,如果你选择的是其他主体类型,可能会有出入,请以自己的界面为准。
2、小程序基本信息填写
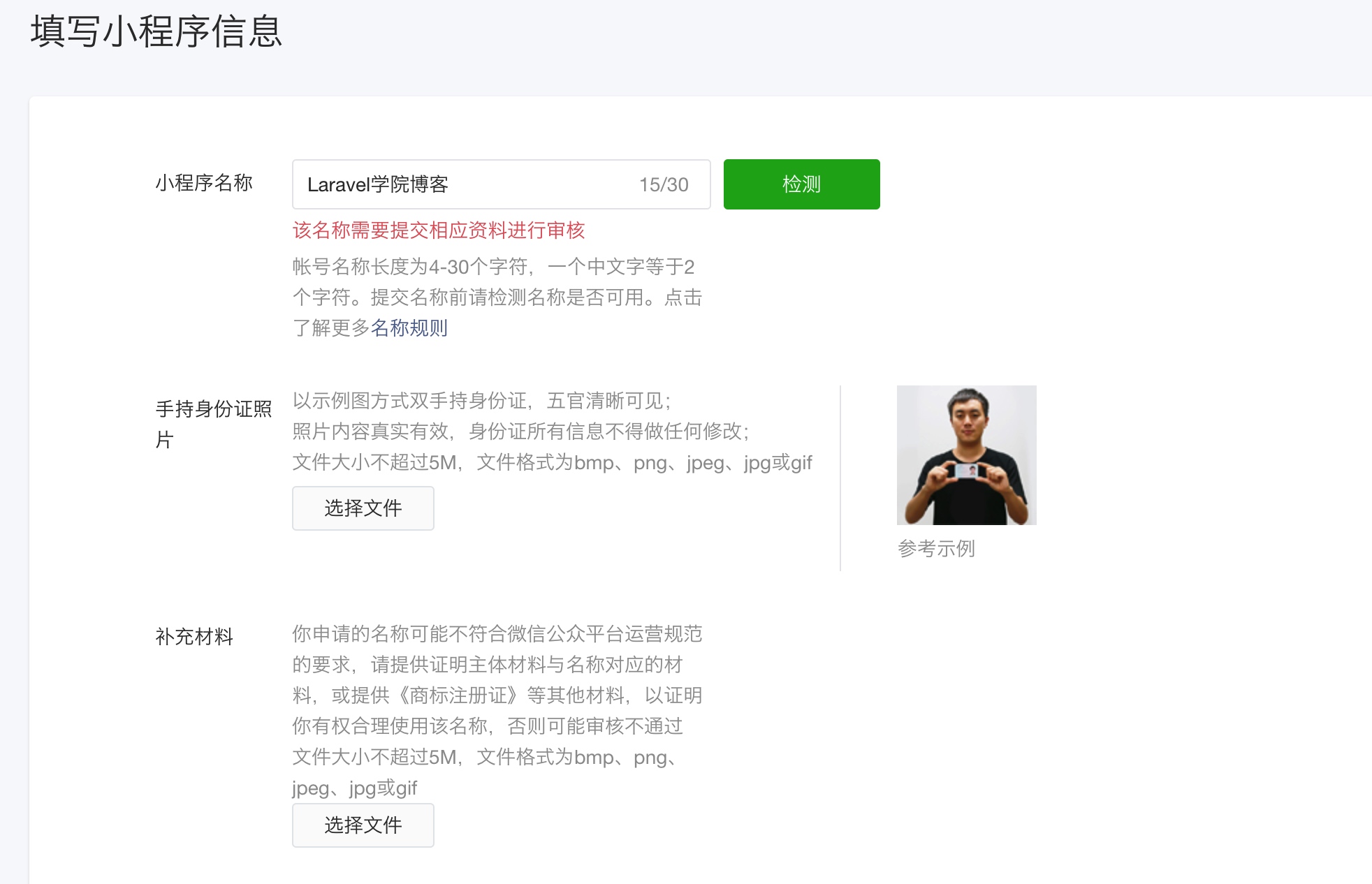
点击上面的「填写」按钮,进入填写小程序界面,填写你的小程序信息。填写完小程序名称后,记得点一下右侧的「检测」按钮对其进行检测,对于一些触发敏感词的小程序名称,需要你提交额外的补充材料:

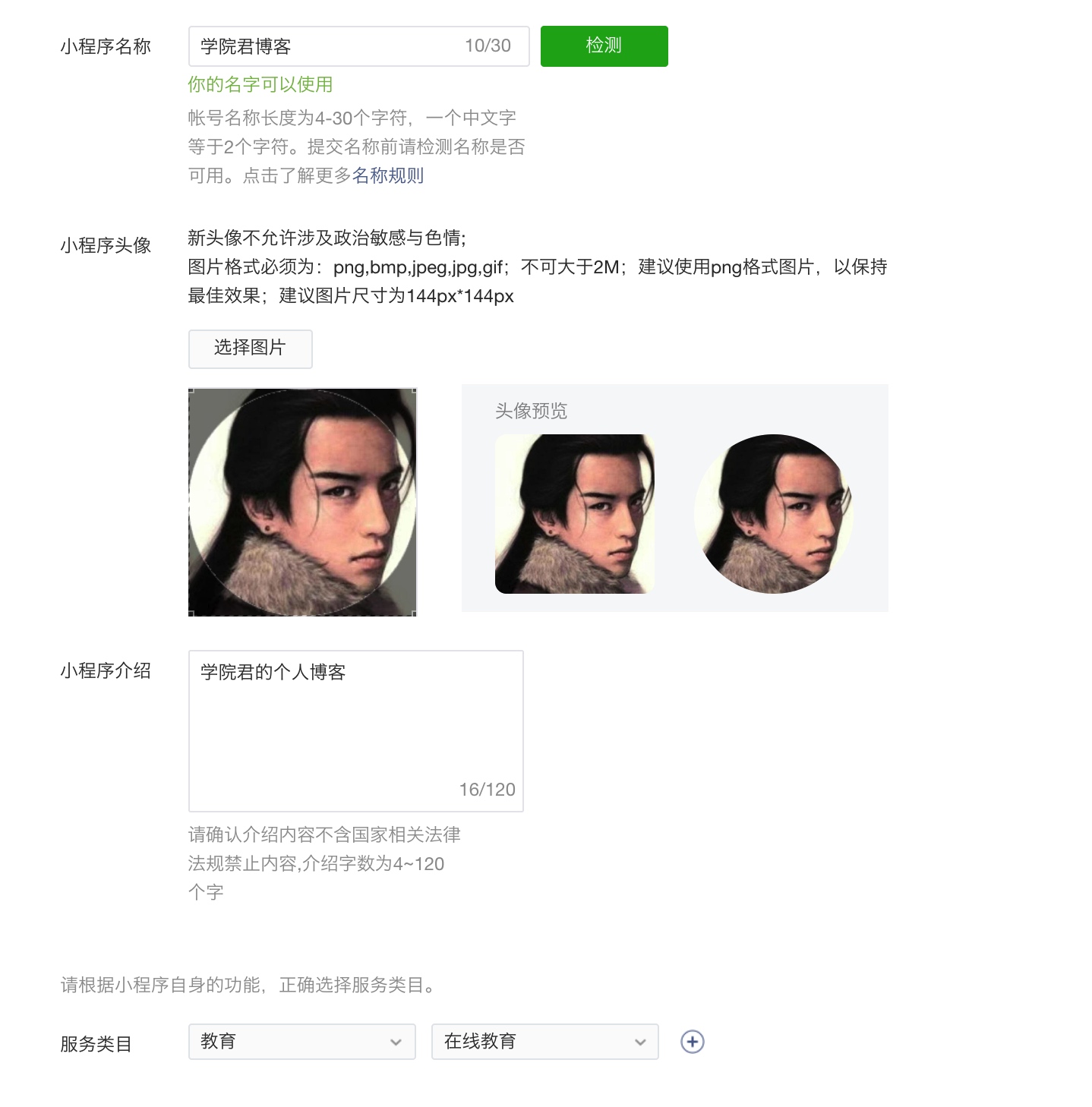
为了简化流程,我取一个政治安全的名称:

填写完成后,就可以提交该表单了,提交成功会跳转到首页:

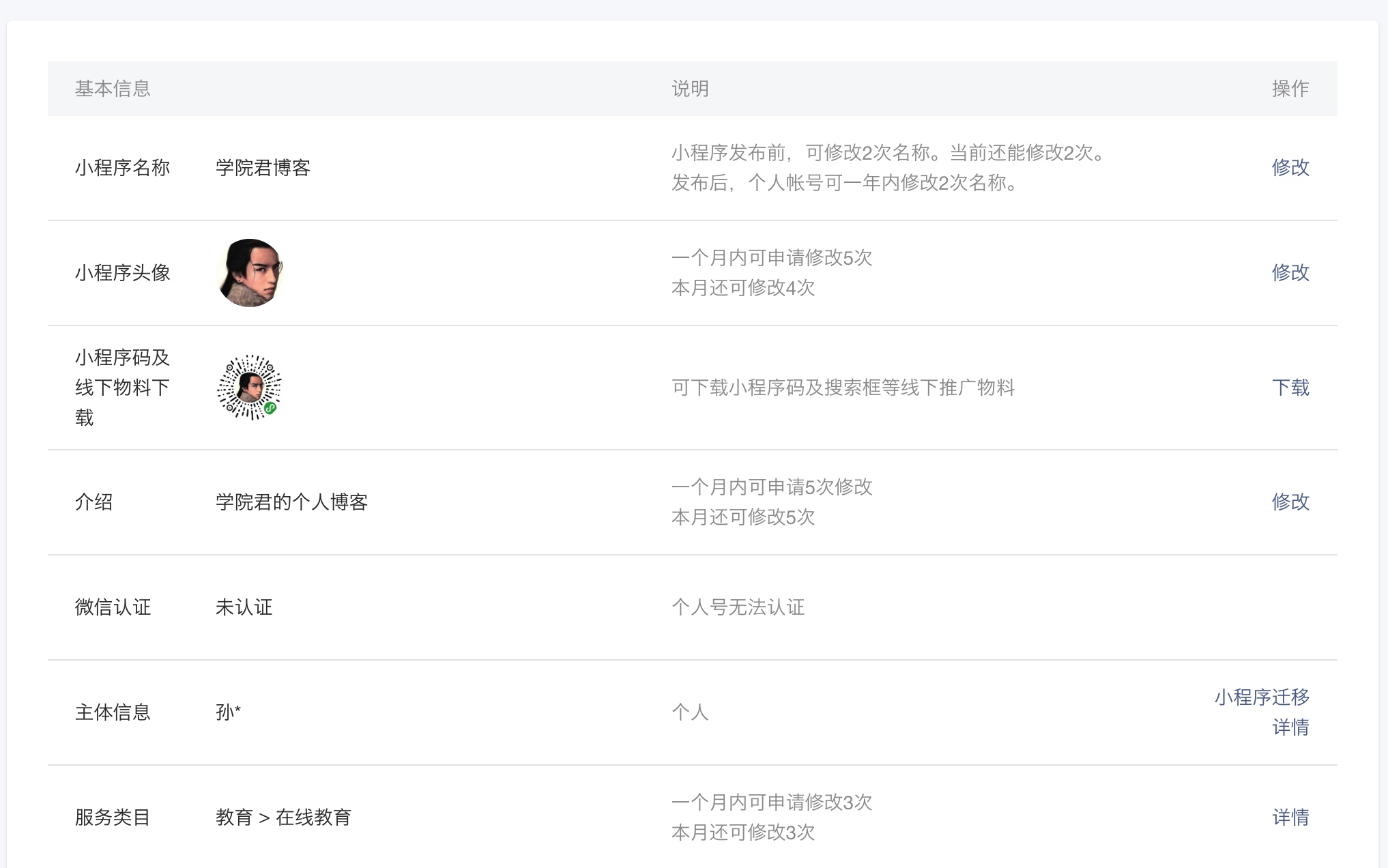
我们可以通过点击「查看详情」链接查看我们的小程序信息:

该页面包含了我们刚刚提交的小程序信息,你可以在这里对其进行修改,其中还包含了小程序码,但是需要等到小程序上线后才能扫码访问。
至此,我们的第一个小程序的申请和基本配置工作已经完成了。
3、小程序开发配置
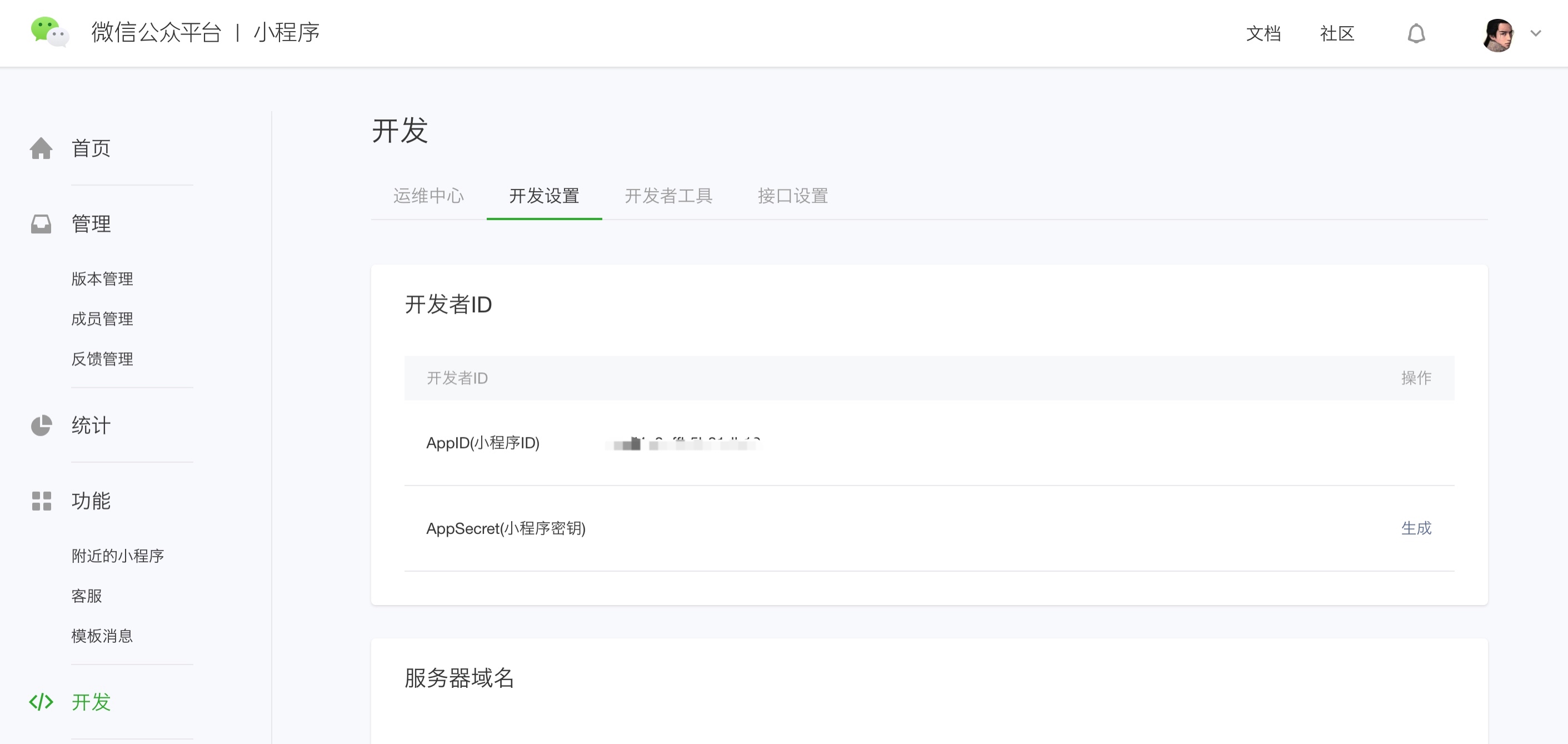
接下来,我们来完成小程序开发的基本配置。点击左侧导航栏的「开发」菜单,进入第二个 Tab 页「开发设置」,完成开发者 AppSecret 生成的服务器域名填写:

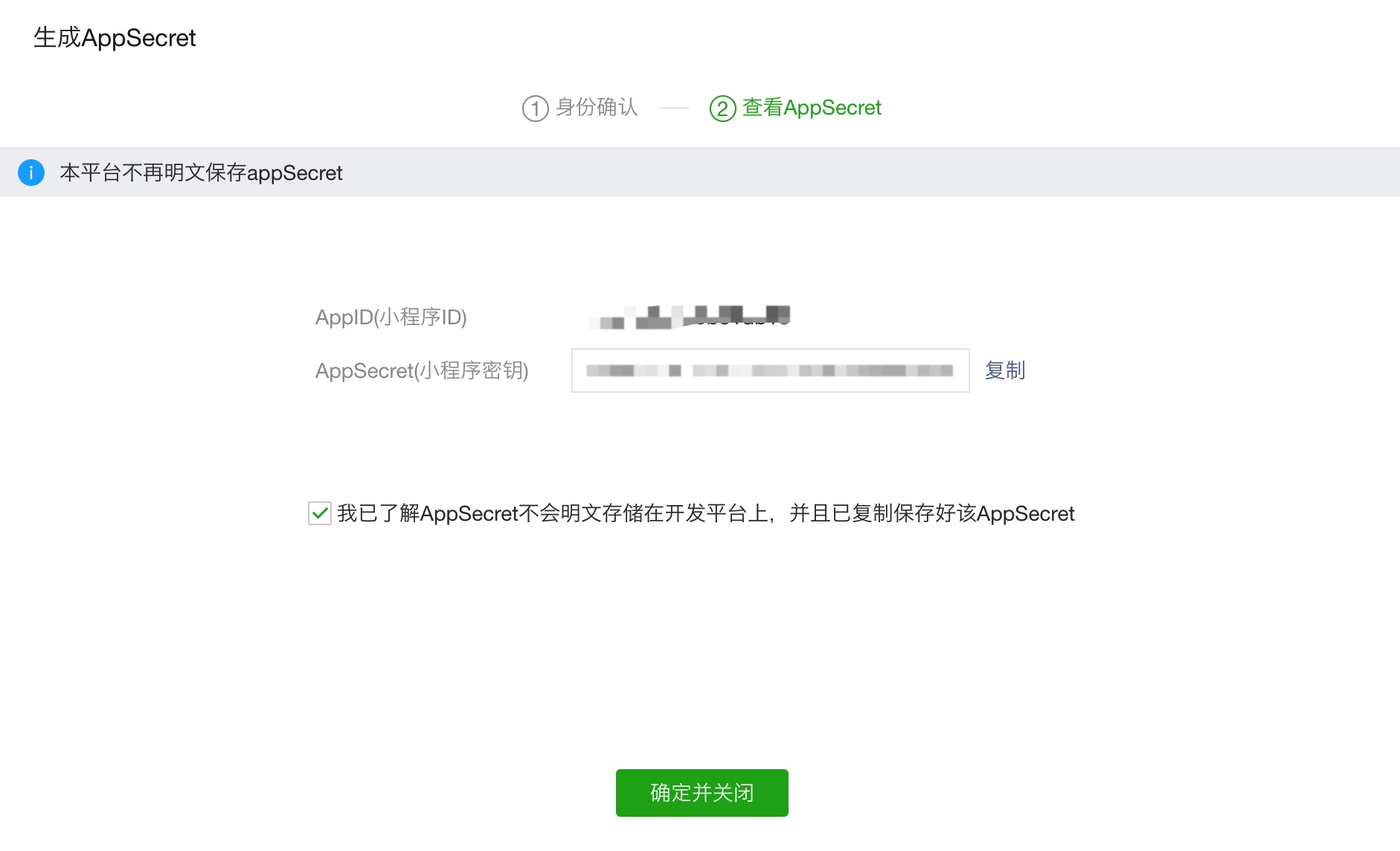
开发者 AppID 默认已经生成好了,对于个人而言,一个用户只能拥有一个小程序,所以开发者 ID 和应用 ID 是同一个,点击 AppSecret 的「生成」链接生成 AppSecret,在弹出的对话框中微信扫码二维码进行主体身份验证,然后就生成了对应的 AppSecret:

微信不会明文保存 AppSecret,所以你需要将其复制过来保存在自己的项目配置文件中,方便后续使用。点击「确定并关闭」关闭该对话框。
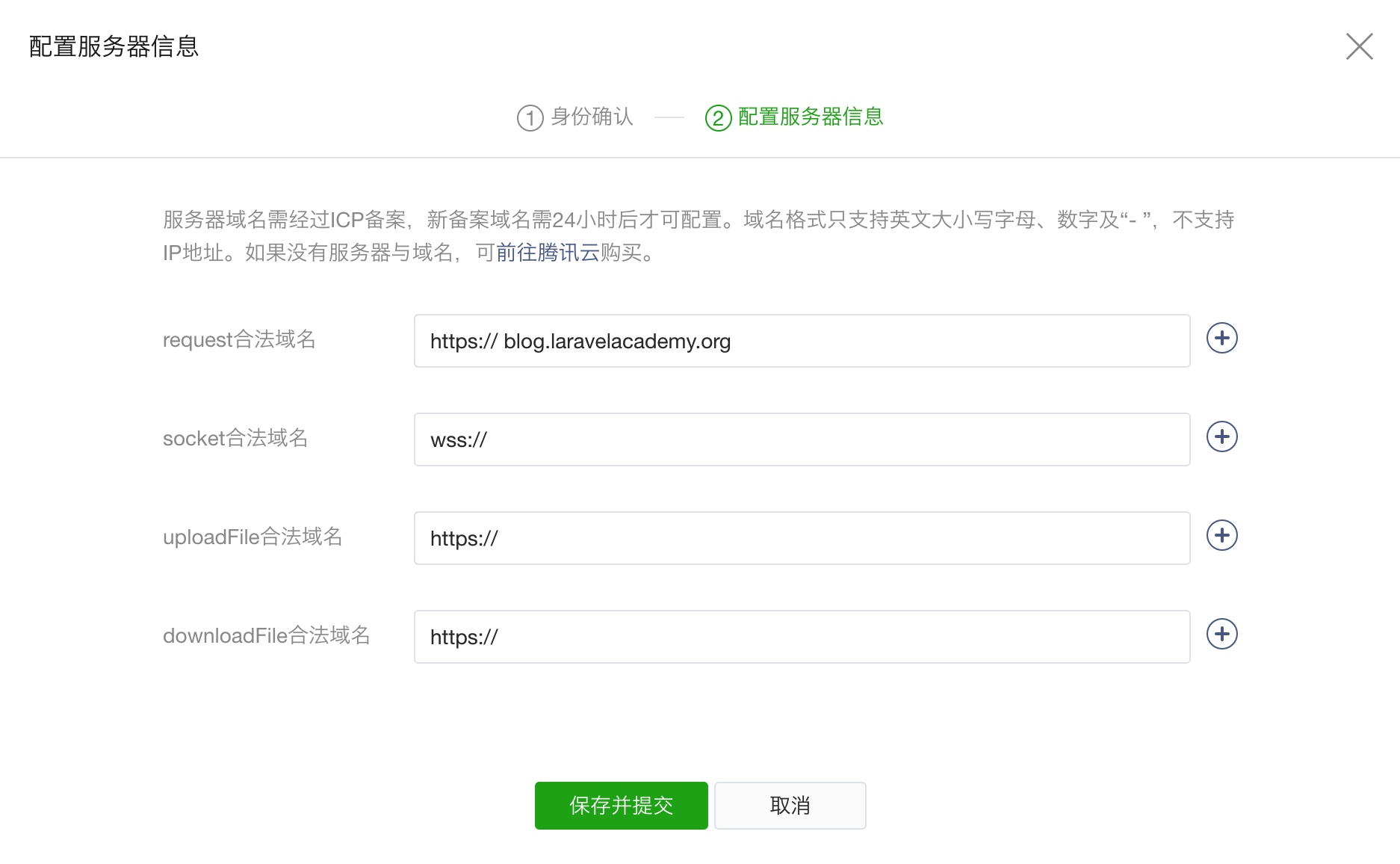
接下来,我们来配置服务域名:

点击「开始配置」按钮,在弹出对话框中扫码二维码验证主体身份,验证通过后即可编辑服务器域名,现在我们只需要配置下 request 合法域名即可,微信要求接口域名必须是 https,如果你的域名没有启用 https,参考上一篇教程启用:

socket、uploadFile 和 downloadFile 暂时都用不到,留空,点击「保存并提交」提交域名信息。后续我们的 API 接口都会通过 https://blog.laravelacademy.org 域名提供。
好了,到这里,我们已经完成小程序开发的基本配置工作,有了这些配置就可以开始小程序开发了。
4、小程序开发工具
你可以基于之前的代码开发工具开发小程序,从本质上看,微信小程序就是前端项目而已,所以通过 VS Code、Sublime Text、PhpStorm、WebStorm 来开发都没有问题,但是这些工具解决不了小程序预览和原生框架的代码高亮问题,我们可以基于微信官方提供的「微信开发者工具」来开发微信小程序,微信开发者工具集项目初始化、开发、预览、调试于一体,是微信小程序开发不可或缺的辅助工具,你可以在这里下载自己操作系统对应的版本:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下一篇开始我们将借助「微信开发者工具」初始化我们的第一个微信小程序项目,以及如何基于原生框架进行微信小程序开发。

5 条评论
学院君,只是IP地址可以吗?
应该不可以 你可以借用我的这个域名测试
刚研究了一下,Let's Encrypt好像是不能给ip颁发ssl证书,付钱的话那几个收费的应该有可以的。我阿里云服务器centos7+lnmp按照你写的试了下,一路报错#233
买个域名试试呗 又不贵 小程序开发肯定要域名了 而且还要备案过的
good to see your post it is really helpful I found some coding from this blog post https://www.mujadidia.com/web-programming-languages/.