基于 gorilla/mux 实现路由匹配和请求分发:基于 CORS 处理跨域请求
在 SPA 应用或者其他前后端分离应用中,如果前后端域名不一致,则可能涉及到跨域请求问题。
关于跨域请求和 CORS 学院君之前在 Laravel CORS 扩展包使用教程 中曾简单介绍过,不了解的可以去看下,这里不再重复讲了,Go 语言这边的原理和那里一致,在基于 gorilla/mux 实现的路由器中,为了通过 CORS 处理跨域请求,可以这么做:
- 在自己的 CORS 处理器中设置 CORS 相关头,比如
Access-Control-Allow-Origin - 通过 CORSMethodMiddleware 这个中间件来设置
Access-Control-Allow-Methods响应头定义路由允许的 HTTP 请求方法
⚠️ 为了让中间件设置响应头,必须在请求方法匹配器中包含
OPTIONS方法。
下面我们来看一个简单的示例:
package main
import (
"net/http"
"github.com/gorilla/mux"
)
func main() {
r := mux.NewRouter()
// 注意: 为了让中间件可以设置 CORS 头在 Methods 方法中必须包含 OPTIONS 方法
r.HandleFunc("/api/cors", corsHandler).Methods(http.MethodGet, http.MethodPut, http.MethodOptions)
// CORSMethodMiddleware 中间件会将上一步设置的方法设置到 Access-Control-Allow-Methods 响应头
r.Use(mux.CORSMethodMiddleware(r))
http.ListenAndServe(":8080", r)
}
func corsHandler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("Access-Control-Allow-Origin", "*")
if r.Method == http.MethodOptions {
return
}
w.Write([]byte("Cors Request"))
}
运行这段代码启动服务器,然后通过如下命令对 /api/cors 路由发起请求:
curl -v http://localhost:8080/api/cors
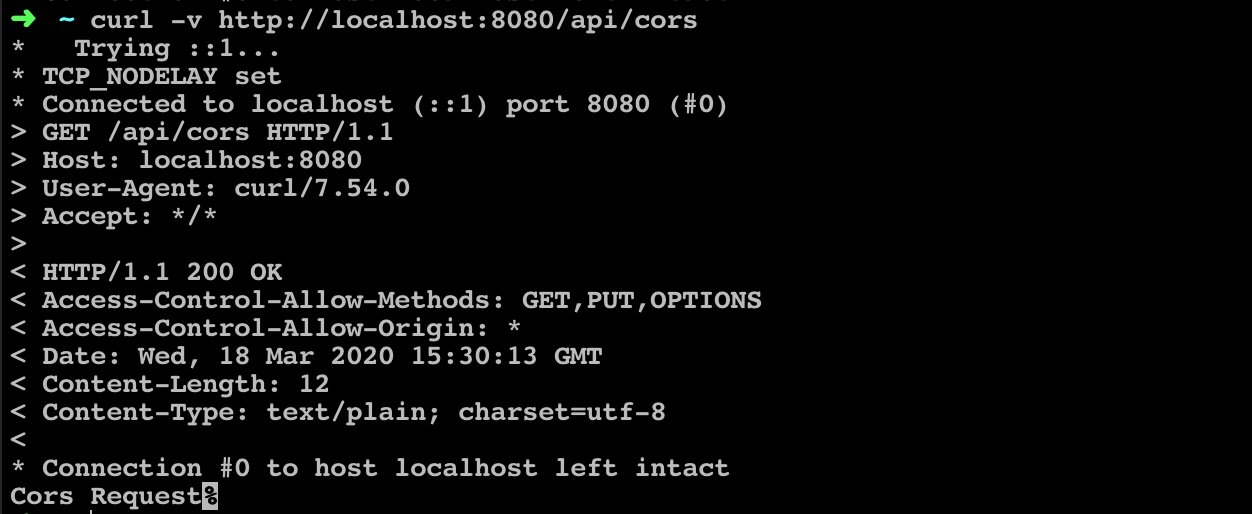
使用 -v 选项可以看到请求头和响应头信息,结果如下:

可以看到响应头中包含了 Access-Control-Allow-Methods 和 Access-Control-Allow-Origin 响应头,分别表示跨域请求支持的方法和域名,如果前端域名是 fontend.xueyuanjun.com,后端域名是 backend.xueyuanjun.com,那么现在它们之间可以基于 Ajax 请求进行通信了。

无评论